
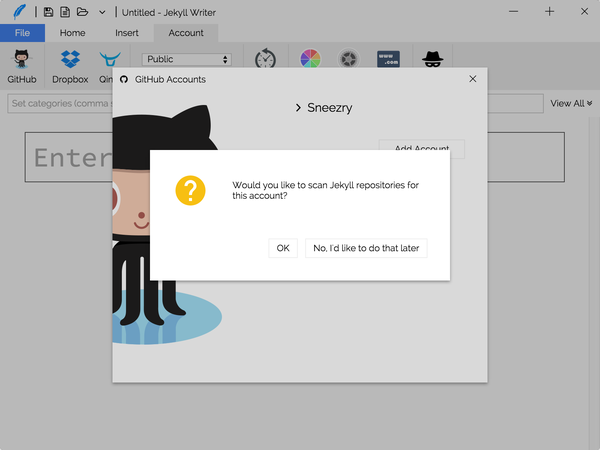
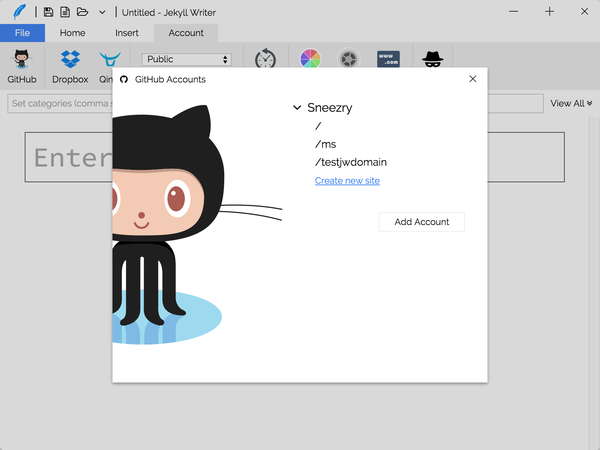
扫描结束后,点击账户名就可以看到所有被搜索到的Jekyll网站了,如果没有,列表就是空的。点击下面的Create new site来创建一个新的Jekyll网站。

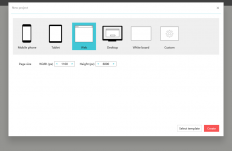
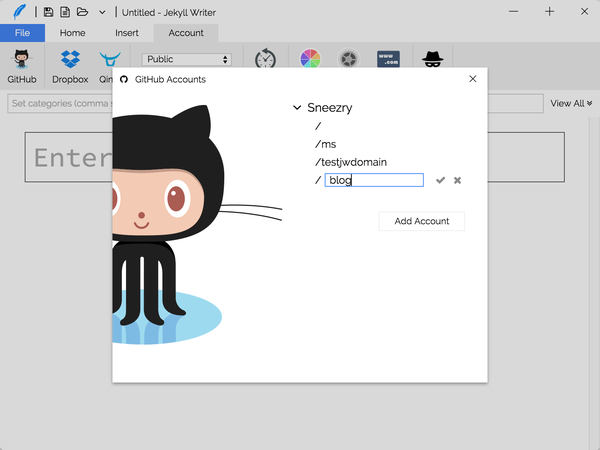
如果这是你的第一个网站,那么路径后面可以空着什么都不写,否则填写一个合适的路径。比如此处我填写一个blog的路径。

然后点击后面的对号确认创建,稍等片刻后提示创建成功。

这样一个Jekyll网站就创建完毕了。网站创建完毕后的URL是.http://github.io/,比如我在GitHub的用户名是Sneezry,我刚刚创建的网站路径是blog,那么这个网站的访问地址就是http://sneezry.github.io/blog。
管理文章
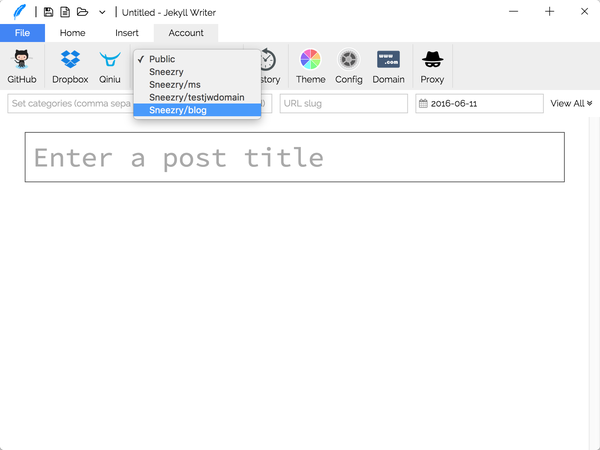
网站创建成功之后,在Account标签下Blog Account区域的下拉菜单中就可以看到刚刚创建的网站,并切换到该网站。

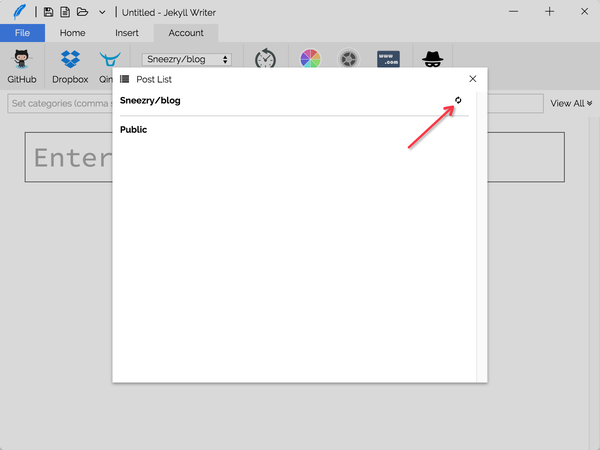
点击左上角File按钮,选择菜单中的Open Post List菜单,在弹出的窗口中点击右上角的同步按钮进行同步。

同步完成后即可看到完整文章列表了。点击列表中的文章标题即可对文章进行修改
标签: