本文适合的读者:希望搭建个人博客的朋友,无需了解Git、Ruby等技术。
GitHub是什么?
GitHub是一个利用Git进行版本控制、专门用于存放软件代码与内容的共享虚拟主机服务(来自维基百科),我更愿意把它称作程序员的社交网站。GitHub的中心是代码,程序员们加入到不同的项目中,围绕着代码进行相互交流。
GitHub Pages是什么?
GitHub Pages最早是为托管在GitHub上的项目提供介绍页面而诞生的,开发者们可以通过GitHub Pages为他们的每一个项目创建一个用于介绍该项目的静态网站。
Jekyll是什么?
后来有人利用GitHub Pages建立了个人博客,但是由于GitHub Pages的网站是静态的,每次更新博客都需要手动更改HTML、接着GitHub联合创始人Tom Preston-Werner利用Ruby编写了静态网站生成工具Jekyll。Jekyll可以根据提供的模板以及文章内容自动生成静态网站,它的出现将网站的外观(模板)与网站的内容(博文)分开,简化的静态网站的维护。GitHub Pages也部署了Jekyll,上传到GitHub Pages的模板和博文可以被自动地通过Jekyll生成为一个静态网站。
部署Git及Jekyll
等等!说好的无需了解Git、Ruby等技术呢?啊,差点忘了,那这段跳过吧,正在阅读文章的你无需关注这些内容。Windows用户别怕,安装Ruby时的各种诡异问题都和你没啥关系了,咱压根就不碰它。
利用Jekyll Writer在GitHub部署Jekyll网站
Jekyll Writer是一款可视化的Jekyll网站管理程序,使用它可以避免接触Git和Jekyll来部署和管理Jekyll网站。
对于从没有接触过GitHub的用户,需要先到GitHub网站上注册一个用户,注册的过程我就不详细讲了。
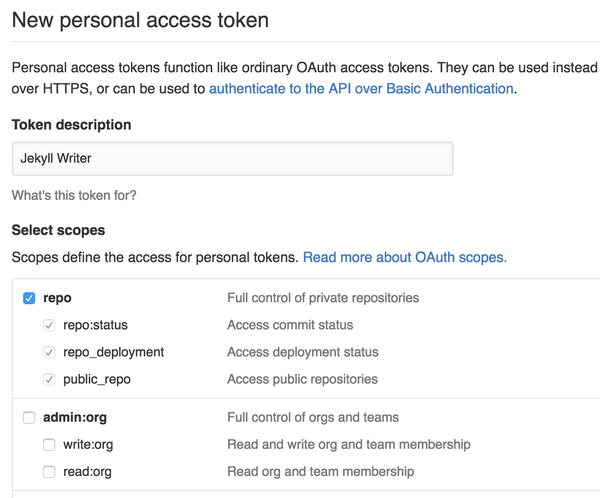
登录GitHub之后,进入个人设置页面点击右上角的“Generate new token”生成一个token,Token description填写Jekyll Writer,Select scopes勾选repo。

生成完毕之后记录下这个token准备后面使用。
运行Jekyll Writer,选择Account标签,点击GitHub,在弹出的窗口中点击Add Account,将生成的Token填入文本框中,最后点击OK。如果一切顺利,就可以看到询问是否要立即扫描该账户下Jekyll仓库的提示了,点击OK继续。