- [织梦吧]唯一域名:www.dedecms8.com,织梦DedeCMS学习平台.
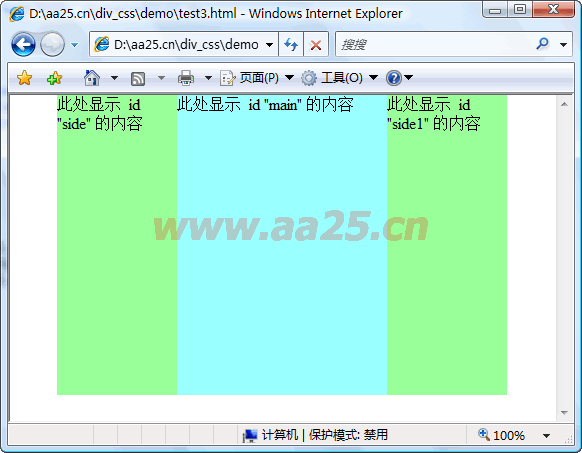
三列固定宽度可以在三列自适应基础上添加一个父div,并设置这个div的宽度即可,如下,添加一个id为content的父容器。
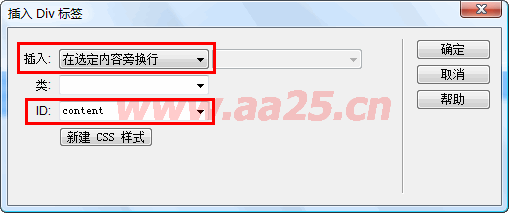
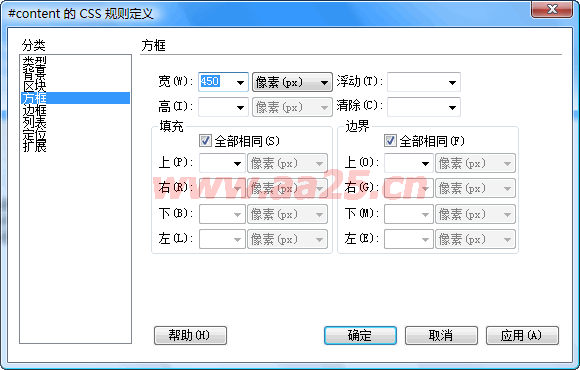
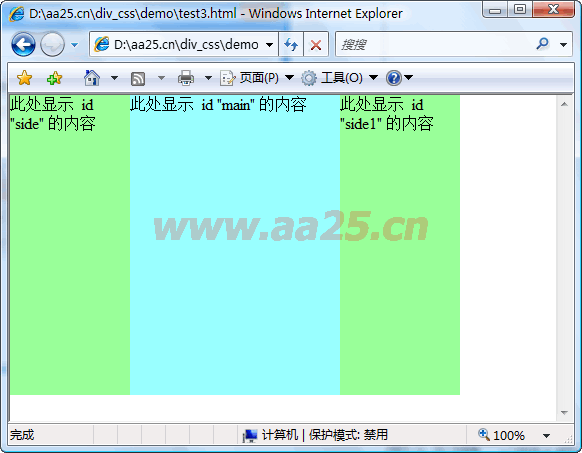
在源代码里选中这三个div,然后点击工具栏上的“插入div标签”按钮,这时弹出的窗口插入项会默认为:在选定的内容旁换行,输入id为content,然后给这个div定义个宽度



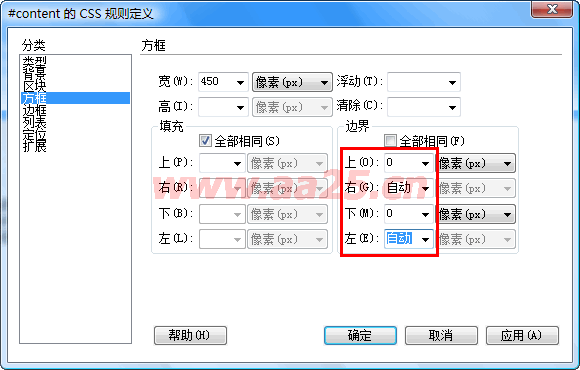
三列固定宽度出来了,要想实现三列固定宽度居中就更方便了,只需设置#content {margin:0 auto;}即可