学习《十天学会web标准(div+css)》的二列和三列布局,将涉及到以下内容和知识点
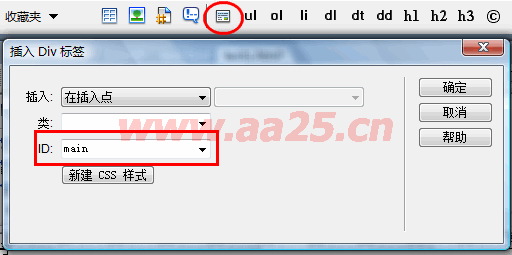
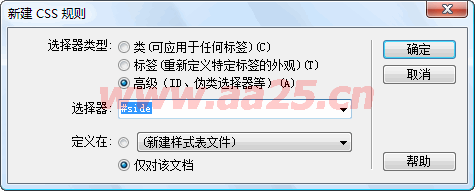
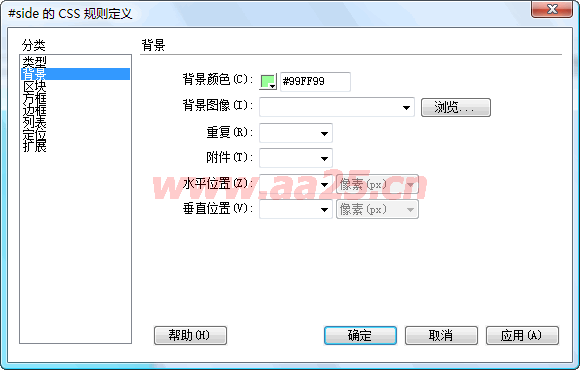
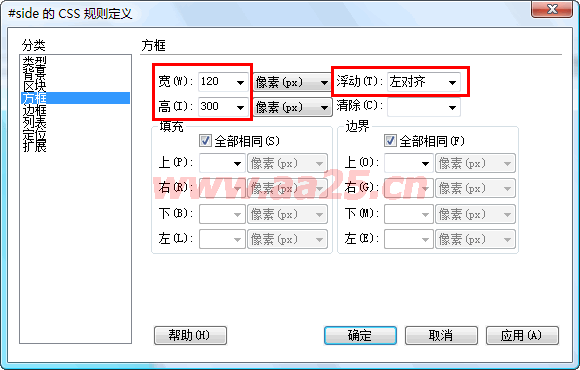
下面以常见的左列固定右列自适应为例,因为div为块状元素,默认情况下占据一行的空间,要想让下面的div跑到右侧,就需要做助css的浮动来实现。首先创建html代码如下: <div id="side">此处显示 id "side" 的内容</div> 按照如图所示的创建方法,把两个div都创建出来,或手工写出代码。div创建完成后,开始创建css样式表,代码如下: #side { background: #99FF99; height: 300px; width: 120px; float: left; }
一、两列自适应宽度
<div id="main">此处显示 id "main" 的内容</div>
#main { background: #99FFFF; height: 300px; width: 70%; margin-left: 120px; }


- [织梦吧]唯一域名:www.dedecms8.com,织梦DedeCMS学习平台.

















