- [织梦吧]唯一域名:www.dedecms8.com,织梦DedeCMS学习平台.
块级元素:就是一个方块,像段落一样,默认占据一行出现;
内联元素:又叫行内元素,顾名思义,只能放在行内,就像一个单词,不会造成前后换行,起辅助作用。
一般的块级元素诸如段落<p>、标题<h1><h2>...、列表,<ul><ol><li> 、表格<table>、表单<form>、DIV<div>和BODY<body>等元素。而内联元素则如: 表单元素<input>、超级链接<a>、图像<img>、<span> ........ 块级无素的显著特点是:每个块级元素都是从一个新行开始显示,而且其后的无素也需另起一行进行显示。

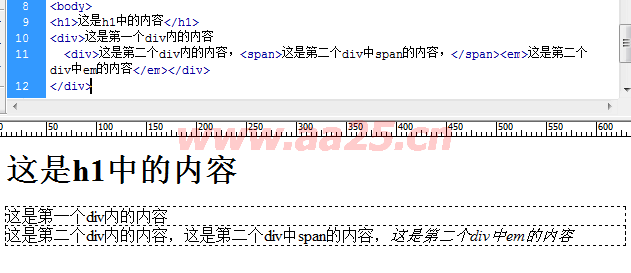
从上图的例子可以看出,块级元素默认占据一行,相当于在它之前和之后各插入了一个换行;而内联元素span没对显示效果造成任何影响,事实也是如此;em只是让字体变成了斜体,也没有单独占据一行。这就是块级元素和内联元素,正因为有了这些元素,才使我们的网页变得丰富多彩。
如果没有css的作用,块元素会顺序以每次另起一行的方式一直往下排。而有了css以后,我们可以改变这种html的默认布局模式,把块元素摆放到你想要的位置上去。而不是每次都愚蠢的另起一行。也就是说,可以用css的display:inline将块级元素改变为内联元素,也可以用display:block将内联元素改变为块元素。
回到我们的例子当中,理解了块级元素和内联元素,对理解浮动就容易多了。float是个重点,希望大家都能理解。上例中用float让元素向左浮动,在 CSS 中,任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素;且要指明一个宽度,否则它会尽可能地窄;另外当可供浮动的空间小于浮动元素时,它会跑到下一行,直到拥有足够放下它的空间。
想必大家都用过word排过版,当中有个图文混排功能,如下图:
