先创建#side的样式,为了便于查看,设置了背景色。注意,side的浮动设置为向左浮动;



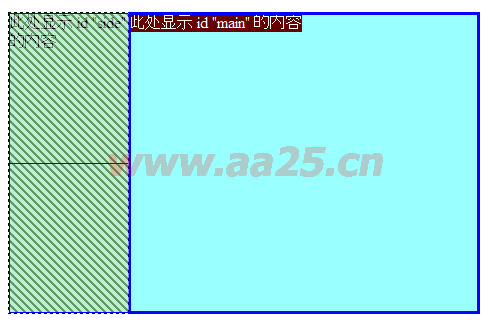
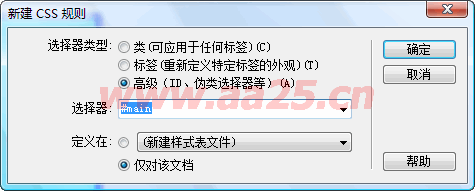
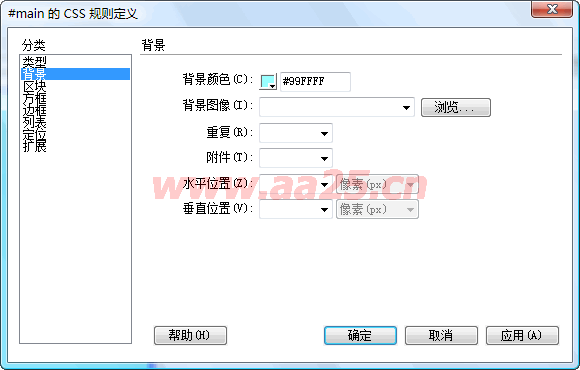
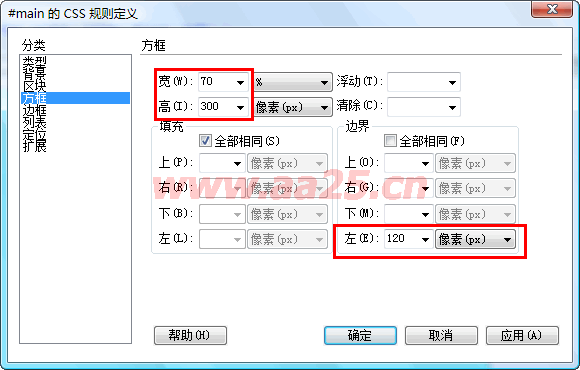
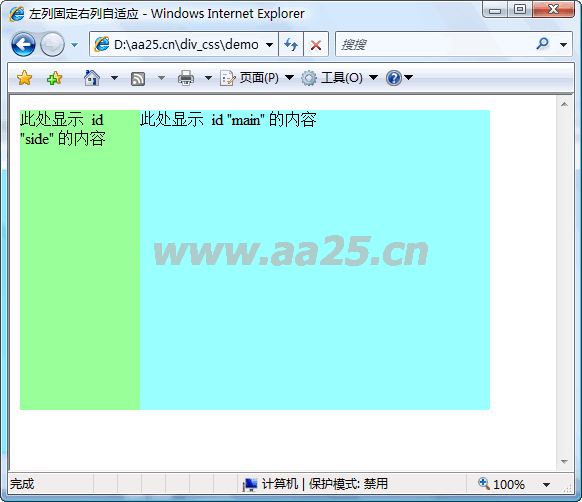
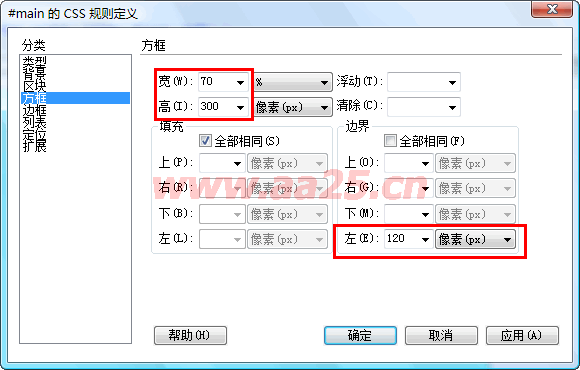
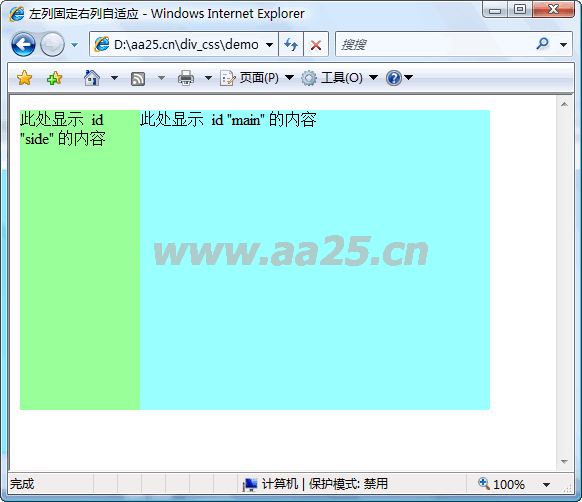
然后创建#main样式,注意这里设置#main的左边距为120px。预览结果如下:

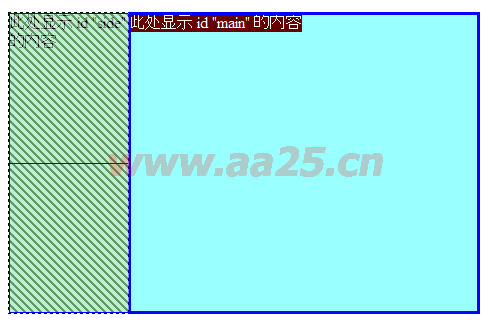
当我们拖动浏览器窗口变大变小时,#main的宽度也会跟着改变。这里设置margin-left:120px;正好让出#side占去的120px宽度,如果这里设置为122px的话,中间将出现2px的空隙,大家可以试一下。

提示:可以先修改部分代码后再运行
先创建#side的样式,为了便于查看,设置了背景色。注意,side的浮动设置为向左浮动;



然后创建#main样式,注意这里设置#main的左边距为120px。预览结果如下:

当我们拖动浏览器窗口变大变小时,#main的宽度也会跟着改变。这里设置margin-left:120px;正好让出#side占去的120px宽度,如果这里设置为122px的话,中间将出现2px的空隙,大家可以试一下。