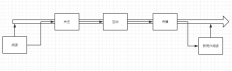
△ 正文的主要部分采用左对齐
界面设计风格保持一致
风格不统一的话用户需要花更多时间学习界面。保持统一的布局和外观可以简化学习过程。
△ 制定一份前端风格指引
制定一份稳定,总结界面各元素的设计规格说明
其他元素包括:
• 颜色
• 网格和布局
• 位置和定位
• 大小和形状
• 标签和语言
• 导航
• 表格
• 列表
• 链接
• 声音和腔调
需要灵感参考?看看Mailchimp的风格指引(http://ux.mailchimp.com/patterns)
△ 导航菜单保持在相同位置
通过视觉平衡实现设计美感
美观的设计更加好用 – 即美即好用效应原则(Kurosu & Kashimura, 1995).