△ 颜色的选择要与语义保持一致
当颜色跟语义不一致时,会增加用户处理信息的困扰。如meetup.com上使用红色确认出席,准确应该是用绿色。
△ 避免用户点击后就消失的行内标签
△ 占位文本放到表单元素的外边
△ 为可移动输入添加复制按钮△ (△ Add Copy Buttons to Movable Input△ )
尽量少用锯齿状视图模式
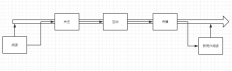
减少用户眼睛来回移动的次数,让各项补充数据保持接近。
△ 合并相同的数据字段帮助用户进行对比
△ 让表单标签紧贴相应元素并对齐
尽可能提高界面的可浏览性
多数用户采用浏览扫读的方式处理内容,我们需要接受这种行为。
设计界面时尽量适应这种泛读浏览方式。
标签: