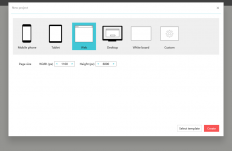
你的产品的成功是基于一系列因素,但是整体上看用户体验至上。当设计一个新的应用程序或一个网站时,坚持最佳实践是一个必要的途径,但是在创建大画面的过程中,撇开那些看起来不错但不必要的设计元素是非常容易的。然而,好与坏的体验差异往往归结于我们如何深思熟虑地设计这些细节。
在这篇文章中,我将专注于视觉反馈,微视窗和空白区域,你将会明白为什么这些小细节和你设计的显著元素是一样的重要,以及它们如何帮助你确定产品的成功。
视觉反馈
视觉反馈可能更容易在很大的设计方案中被忽视,但它实际上将整个体验结合在了一起。当没有任何反馈时,就没有适当的互动。想象一下,与不给你任何方式回应的人说话——你根本不能沟通。所以你的应用程序也是如此。
缺乏视觉反馈能够使用户混淆。
您必须确保对用户操作总是有一些反馈意见,因为它让用户感到受控。视觉反馈
•确认应用程序已收到用户的操作。
•沟通互动的结果,使其既可见又可理解。给用户一个信号,告知他们(或应用程序)执行任务是成功还是失败了。
使按钮和其他控件有形
在现实生活中,按钮、控件及其他物体响应我们的互动,这就是人们所期望的行为。人们期望应用程序的元素具有类似的响应能力。

操作结果
当你需要通知用户有关操作的结果时,视觉反馈也是很有帮助的。您可以用现有元素提供反馈。

系统应该告诉用户他们的状态
用户希望在任何给定的时间内知道他们当前在系统中所处的环境,应用程序不应该让他们猜测- 他们应该通过适当的视觉反馈告诉用户发生了什么。对于频繁和次要的行动,响应可能不大,而对于罕见的和主要的行动,响应应该更大。
•动画通知使用户能够快速了解当前状态。

•加载动画提供应用程序进程状态的实时通知,使用户能够快速了解发生的情况。

加载栏与用户互动,并防止应用程序忙于加载数据时出现混淆。图片出自:马克
微视图
•微视图是引导用户体验的一小部分文字。显微技术的例子是错误信息,按钮标签,提示文本。一目了然,这词与整体应用程序设计相比微不足道。但令人惊讶的是,它们对转换有巨大的影响。
在应用程序中编写好的微视窗与使其正常工作,以及用户界面易于使用和高效使用是同样重要的。
证明你是人类
•一个快速的方法,使你的用户界面更温暖,在副本中减少机械性的人的语调。如果你的产品听起来很人性化,那么人们会更容易信任你。


在故障时刻使用友好和有用的副本
如何传达错误会对用户的产品体验方式有很大的影响。通常被忽视,一个用错误构造的错误信息可能会让用户感到沮丧。

诸如“发生错误”的警报信息对所有用户都是神秘的,并且可能会使经验丰富的用户感到烦恼。
另一方面,精心设计的错误信息可能会使一时的沮丧变成一时的喜悦。因此,使用人为,而不是技术性的错误信息,去适应你的观众。
错误状态必须包括关于下一步做什么的简明、友好、和指导性的副本。
缓解用户的担忧
微视图是特别情境。这就是为什么它如此重要。它解决了人们和他们所关注的点这一非常特殊的问题。例如,微视图可以在根本安抚用户的订阅或共享的细节。虽然 '不要垃圾邮件/自动鸣叫' 可能被视为理所当然的良好的营销时,要求电子邮件地址/访问社会网络帐户连接,用户是不确定的。因此,当人们添加他们的电子邮件或连接他们的Twitter帐户,说:“我们讨厌垃圾邮件。”

微视图涵盖所有潜在用户的关注在一个紧密的句子中。
空白区域
空白(或负空间)是设计师没有设计元素放置的区域。空白的元素是文本内容中的图像,边距,填充,行间距和字母间距的空间。虽然许多人可能会认为这是浪费宝贵的屏幕空间,但空白是用户界面设计的基本要素。
提高对用户界面的理解
混乱是不好的。用户界面过量载入信息:每一个添加按钮、图像和文本使界面更复杂。如果你认为你设计的任何部分不应该有故意空白的,看看下面的例子,你会看到当有太多的对象吸引你的注意力时,会发生什么情况。

混乱的用户界面是没有吸引力的,用户不会看它,尤其是当视图中没有可视化层次结构时。
白色空间的力量来自人类的记忆和注意力的极限。我们的短期记忆可以容纳少量的信息(通常约 7 个或更少)铭记在一个活跃的,随时可用的状态,在很短的时间内(通常从 10 至 15 秒,有时甚至一分钟)。
用户关注是一种宝贵的资源,应相应地分配。
如果你的用户载入过量的信息,导致界面混乱。因此减少混乱以此提高对用户界面的理解能力。空白可以使一些混乱的界面看起来更简洁。空白减少了大量元素,让用户看一次就能够便于搜索。使用空白技巧是为你的用户剥离掉多余的细节,以提供易理解的内容(大块的内容)。

媒介是一个不错的例子,使用空白来改善内容和用户界面的理解。
关注点
空白创建设计元素的空间,帮助它们脱颖而出,或从其他元素分离。它有助于沟通什么是最重要的,什么是需要注意的。
元素周围提供的空间越多,它的聚焦就越大。
Google搜索首页是使用空白的一个很好的例子。布局立即通过将主要交互元素(搜索框)放置在前面和中央位置,在任何一方有足够的空白以增加重点,从而有助于用户目标。

缺少其他元素将使现有元素更加突出。
明确关系
接近法则描述眼脑作用是一个不断组织、简化、统一的过程,正是通过这一过程,才产生出易于理解、协调的整体。我们的视觉系统自动对视觉输入构建结构,并且在神经系统层面上感知形状,图形和物体,而不是只看到互不相连的边,线和区域。看看这张照片。几乎每个人都看到两组点,而不是简单的 16 点。

把信息分成相应的组可以使它更清晰且具有可读性。在右边的表格,把 15 个领域分为三组,使过程更容易。内容的量是一样的,但对用户的影响却大不相同。

图片来源:nngroup
结论
精心的设计。应用程序的用户界面的每一个小细节都是值得密切关注,因为用户体验是所有细节的工作协调的总和:
“细节不是细节。它们造就设计。”——Charles Eames