wordpress是目前是在国内比较流行的轻量级的内容管理系统,拥有世界上最强大的插件和模板,在站长圈中十分的流行,那么,wordpress站点该如何才能做好移动友好度呢?
文/我爱水煮鱼

现在使用手机上网的用户越来越多,即使类似我爱水煮鱼(http://blog.wpjam.com/)这类一般应用场景为 PC 的技术博客,都有30%的移动用户访问了,所以移动网站越来越重要了。百度站长也推出了“移动友好度”工具,并发布了《百度搜索MobileFriendly(移动友好度)标准V1.0》,帮助站长建立适合移动设备应用的网站,为网站移动化建设提供明确的方向。
移动友好度工具简单使用体验
登录百度站长之后,点击移动专区 > 移动友好度,输入你的博客,就可以测试你的博客或者网站的移动友好度了,比如下面就是我爱水煮鱼博客的测试报告:

大致的评判结果是:该网页适合移动设备,但仍有优化空间
优化的空间也给出了:
主体文本字号最好为14px,行间距=字号*(0.42~0.6)
链接区域偏小影响点击,链接字号及间距最好为:
字号=14px&纵向间距=13px,字号=16px&纵向间距=14px
我只是简单的修改了一下 CSS,隐藏了侧边栏和头部的广告,适应移动用户的访问,百度站长的移动友好度也大体通过了,看来还是WordPress 程序还是非常容易实现的。
百度友好度建议和 WordPress优化问题
《百度搜索MobileFriendly(移动友好度)标准V1.0》里面已经有非常详细的说明如何提高站点的移动友好度,我这里节选几点重点以及和WordPress 怎么优化:
1. 页面加载速度:用户期望且能够接受的页面加载时间在3秒以内,若页面的加载时间超过5秒,78%的用户会失去耐心而选择离开。
2. 页面结构:一个结构优质的页面,要让用户没有多余的干扰,第一眼看到页面的主要内容。比如用户不需要左右滚动,也不需要进行缩放操作。广告不会遮住主体内容,当然也不要有弹窗等恶意广告了。
3. 页面浏览体验:1、页面主体中的文本内容和背景色应有明显的区分度;2、页面主体中的文本内容应段落分明,排版精良;在使用《移动友好度》检测的时候,百度站长会给出详细的分析结果,让你去调整字体和行间距等。
4. 资源和功能易用性:这个主要是不要使用 Flash,提供面包屑导航等等,让用户使用的时候更加方便,更容易找到自己需要的资源。
对于WordPress 博客来说,第一点需要去优化站点的速度,WordPress 性能优化:《为什么我的博客比你的快》这篇文章详细介绍了我的优化方法,如果你不会,我也提供了 WordPress 性能优化收费服务,接下来的2,3,4这三点其实只要去是有一款设计优秀的 WordPress 主题即可。
百度是如何判断移动适配的
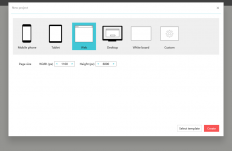
百度站长在移动方面已经进行非常多的工作,首先我们在提交站点到百度站长的时候,我们就可以站点类型:

对于WordPress 来说我们一般选择“自适应”或者“代码匹配”这两种类型。
自适应:对于绝大多数的 WordPress 博客来说,由于安装的都是 WordPress 自适应主题,所以一般都是选择个选项。
代码匹配:这个选项适合通过 MobilePress 这类手机浏览插件,通过服务器判断用户当前浏览器(pc/移动)来给移动站点选择一个适应的移动 WordPress 主题的用户。
我爱水煮鱼(http://blog.wpjam.com/)就是自适应的方式。
当然还有一些站点,为了能够使得缓存方便(移动站点的 url 不同),并且能够使得移动站点的页面更加简洁,他会建立对应PC站的移动站,比如我以前帮华丽志建立的移动站点:
华丽志 PC 站:http://luxe.co/
华丽志移动站:http://luxe.co/m/
当使用这种方式的时候,需要在百度站长 > 移动专区 > 移动适配里面添加适配关系。
完成了站点设置和移动适配的设置之后,百度站长经过一段时间的抓取,就可以移动适配状态了: