CSS3已经变得很流行。大部分的浏览器比如IE7、IE8、Safari、Firefox和Chrome,都支持新的CSS3属性。CSS3有非常多的web和移动方面的功能。
1.iPhone “slide to unlock” Text in WebKit/CSS3
iPhone的滑动解锁的文本效果。

View Live Demo
2.How to use Multiple backgrounds and Animation with CSS3
CSS3 ,可以实现对象的多背景,以及简单的动画效果。

View Live Demo
3.Advanced (yet awesome) pure CSS3 boxes without using images
纯CSS3的效果,如下图,好似Photoshop制作。

View Live Demo
4.Pure CSS Sliding Image Gallery
纯CSS制作的图片滑动效果。

View Live Demo
5.Making a CSS3 Animated Menu
CSS3的动画按钮。

View Live Demo
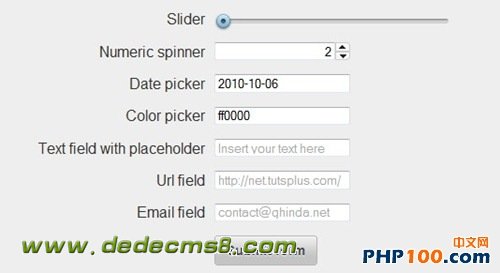
6.How to Build Cross-Browser HTML5 Forms
创建跨浏览器的HTML5表单。

View Live Demo
7.Styling pretty buttons with only CSS3
CSS3按钮效果。

View Live Demo
8.Animated wicked CSS3 3d bar chart
非常漂亮的3D效果。

View Live Demo
9.Create A Clean and Stylish CSS3 Contact Form
简洁的联系人表单。

View Live Demo
10.Phone Style Checkboxes With CSS3
CSS3验证表单。

View Live Demo
11.Animated Sprites with CSS3 Transitions
CSS3 动画,准确的说,CSS3转换,不需要JavaScript。

View Live Demo
12.CSS3 Flying Menu
CSS3按钮效果。

View Live Demo
13.Popout Details on Hover w/ CSS
弹出效果,非常不错,很容易被实现。

View Live Demo
14.HTML5 & CSS3 readiness

View Live Demo
15.CSS3 Button Maker
CSS3,按钮制作,可以通过拖曳等,制作漂亮的CSS,为了你的按钮。

View Live Demo
16.Fancy Image Hover Using CSS3
CSS3制作的悬停效果,见下图。这可不是jquery做的哦。

View Live Demo
17.Creating A Rocking CSS3 Search Field
CSS3搜索域,该案例涉及到多个CSS3属性

View Live Demo
18.Fading Button Background Images With CSS3 Transitions
这个变换效果,会再次让你以为是用flash制作的。

View Live Demo
19.Super Cool CSS Flip Effect with Webkit Animation
超酷的动画/转换效果。

View Live Demo
20.Build a HTML5/CSS3 Website Layout without Images











