СљЁЂаЁНс
БОНкПЮЩцМАЕНвдЯТжЊЪЖЕуЃК
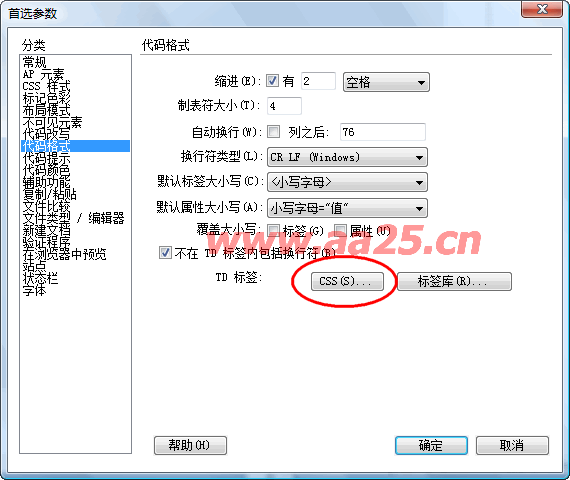
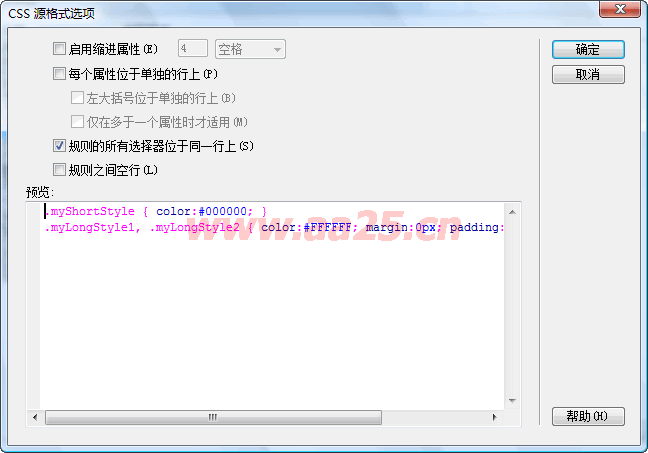
1ЁЂCSSПЩЪгЛЏЩњГЩЁЂИёЪНЛЏ
БОНЬГЬБугкаТЪжбЇЯАЃЌВЩгУdwЕФcssПЩЪгЛЏЩњГЩЗНЪНЃЌЪьСЗКѓЕФХѓгбОЁСПЪжаДЃЌетбљПЩвдЬсИпЙЄзїаЇТЪЁЃФПЧАРДЫЕЃЌЯЃЭћГЃгУЕФДѓМвЖМФмМЧзЁЁЃЙигкcssЕФИёЪНЛЏЃЌжИcssЕФХХАцЗНЪНЃЌЯИаФЕФХѓгбвбЗЂЯжЃЌЮвдкетРяЬљГіЕФcssДњТыЃЌУПИіРрЛђIDЖМЪЧаДдквЛааЕФЁЃПЩФмФуЕФЛЙЪЧЗжГЩЖрааЃЌдѕУДАбЫќУЧХЊЕНвЛааЩЯФиЃПЧыПДЯТУцЕФДњТыКЭЭМЪОЃК
body {
margin:0;
padding:0;
}
#header {
margin:5px auto;
width:500px;
height:80px;
background:#9F9;
}
#main {
margin:5px auto;
width:500px;
height:400px;
background:#9FF;
}
#footer {
margin:5px auto;
width:500px;
height:80px;
background:#9f9;
}



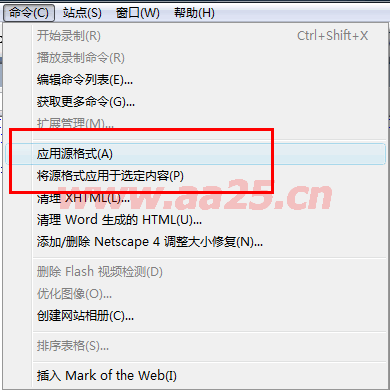
ОЙ§вдЩЯШ§ВНжЎКѓЃЌПДПДЃЌФуЕФДњТыЪЧВЛЪЧКЭЮвЕФвЛбљСЫЁЃЛЙ
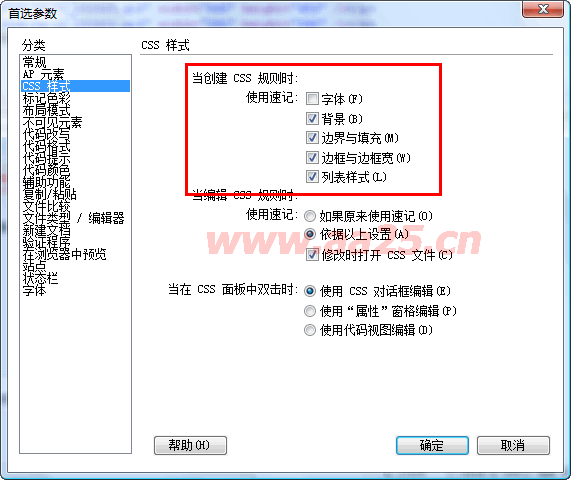
2ЁЂCSSЫѕаД
cssЕФаэЖрЪєадЪЧПЩвдМђаДЕФЃЌетбљБугкдФЖСКЭаоИФЃЌМѕЩйДњТыСПЃЌЩшжУЗНЗЈШчЯТЃК

АбашвЊЫѕаДЕФЯюФПбЁжаЃЌдйЩњГЩЕФcssДњТыМДЮЊМђаДаЮЪНСЫЁЃетРяЫљЫЕЕФЪЧЖрИіЪєадКЯВЂЕНвЛПщЕФМђаДЗНЪНЃЌСэЭтЯёбеЩЋжЕСЫвВПЩвдМђаДЕФЁЃБШШчбеЩЋжЕЮЊ#ff6600;ПЩвдМђаДЮЊ#f60;СНЮЛСНЮЛвЛбљЕФВХПЩвдМђаДЃЌЯё#c2c2c2ЪЧВЛПЩвдМђаДЕФЁЃ
3ЁЂCSSгяЗЈ

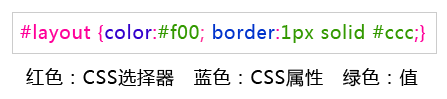
ШчЭМЫљЪОЃЌCSSгяЗЈгЩШчЯТШ§ВПЗжЙЙГЩЃЌбЁдёЦїЃКПЩвдЪЧIDЁЂCLASSЛђБъЧЉЃЛЪєадКЭжЕЪЧгУРДЖЈвхетИіЮяМўЕФФГвЛИіЬиадЁЃШчвЛеХзРзгЕФГЄ120cmЃЌПэ60cmЃЌЬзгУcssЕФИёЪНЮЊЃЌзРзг{ГЄ:120cm;Пэ:60cm;}ЃЌетбљЪЧВЛЪЧШнвзРэНтЁЃ

















