二、一列固定宽度居中
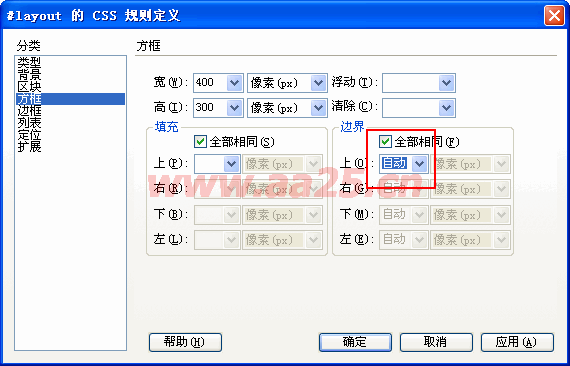
一列固定宽度居中和一列固定宽度相比,我们要解决的问题就是居中。这里我们用到css的外边距属性:margin。在IE6及以上版本和标准的浏览器当中,当设置一个盒模型的的margin:auto;时,可以让这个盒模型居中。我们下边在css样式表中加上这个属性看看效果:
#layout { height: 300px; width: 400px; background: #99FFcc; margin: auto; }
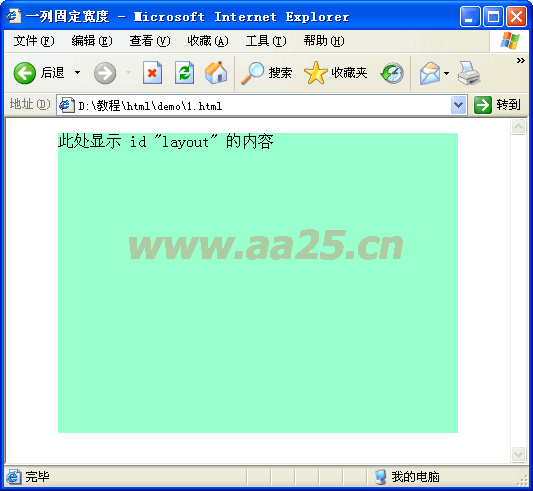
在dreamweaver的设计视图中我们选中看看,是不是已经居中了,我们再在IE下预览一下,同样居中。



- · 有利于SEO的DIV+CSS的命名规则 搜索引擎优化(seo)有很多工作要做,其中对代码的优化是一个很关....
- · DIV+CSS专题:CSS HACK 什么是CSS hack?由于不同的浏览器,比如Internet Explorer 6,In....
- · DIV+CSS网页布局技巧实例19:用css hack针对IE的优化 有些时候,你需要对IE浏览器的bug定义一些特别的规则,这里有太....
- · 《十天学会web标准div+css》10:div+css网页标准布局案例三 前边两节学完后,前台工作基本上完成了,下边的任务该程序员添加....
- · 《十天学会web标准div+css》10:div+css网页标准布局实例二 (接上一篇,本节教程文字较多,比较枯燥,如果前边知识学习牢固....

















