body { margin: 0px; }
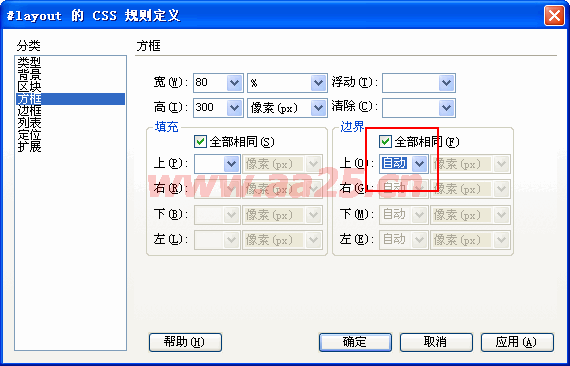
#layout { margin:auto; height: 300px; background: #99FFcc; width: 80%; }


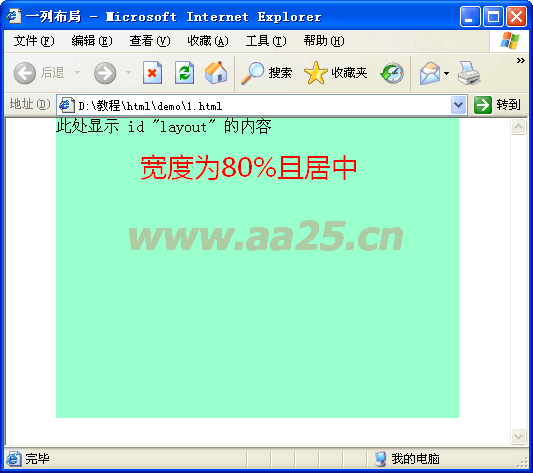
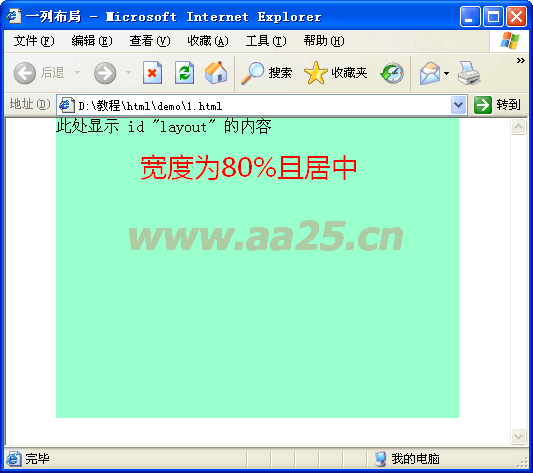
提示:可以先修改部分代码后再运行
五、一列二至多块布局
一般的网站整体可以分为上中下结构,即:头部、中间主体、底部。那么我们可以用三个div块来划分,分别给它们起名为:头部(header)、主体(maincontent)、底部(footer)。
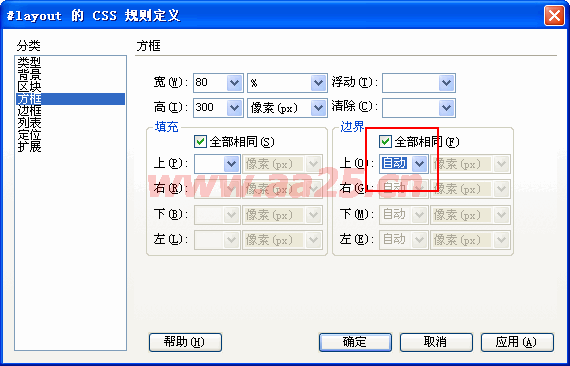
采用固定宽度居中的方式,代码如下:
body { margin: 0px; }
#layout { margin:auto; height: 300px; background: #99FFcc; width: 80%; }


一般的网站整体可以分为上中下结构,即:头部、中间主体、底部。那么我们可以用三个div块来划分,分别给它们起名为:头部(header)、主体(maincontent)、底部(footer)。
采用固定宽度居中的方式,代码如下: