phpcms V9整合百度编辑器UEditor图文教程

步骤如下:
①先到官网下载资源包(先定制编辑器导航工具,再下载)
②上传到phpcms默认的js文件路径,上传后的文件路径如下
\statics\js\ueditor\ ②打开/phpcms/libs/classes/form.class.php,找到如下代码:
- if(!defined('EDITOR_INIT')) {
- $str = '<script type="text/javascript" src="'.JS_PATH.'ckeditor/ckeditor.js"></script>';
- define('EDITOR_INIT', 1);
- }
替换成:
- if(!defined('EDITOR_INIT')) {
- $str = '<script type="text/javascript" src="'.JS_PATH.'ueditor/editor_config.js"></script>';
- $str .= '<script type="text/javascript" src="'.JS_PATH.'ueditor/editor_all.js"></script>';
- $str .= '<link rel="stylesheet" href="'.JS_PATH.'ueditor/themes/default/ueditor.css"/>';
- define('EDITOR_INIT', 1);
- }
- $str .= "<script type=\"text/javascript\">\r\n";
- $str .= "var editor = new baidu.editor.ui.Editor();editor.render('$textareaid');";
- $str .= '</script>';

③打开/statics/js/ueditor/editor_config.js,找到如下代码:
- var URL;
- /**
- * 此处配置写法适用于UEditor小组成员开发使用,外部部署用户请按照上述说明方式配置即可,建议保留下面两行,以兼容可在具体每个页面配置window.UEDITOR_HOME_URL的功能。
- */
- var tmp = location.protocol.indexOf("file")==-1 ? location.pathname : location.href;
- URL = window.UEDITOR_HOME_URL||tmp.substr(0,tmp.lastIndexOf("\/")+1).replace("_examples/","").replace("website/","");//这里你可以配置成ueditor目录在您网站的相对路径或者绝对路径(指以http开头的绝对路径)
替换成:
- var URL;
- var tmp = window.location.pathname,
- URL= "/statics/js/ueditor/"
- /**
- * 此处配置写法适用于UEditor小组成员开发使用,外部部署用户请按照上述说明方式配置即可,建议保留下面两行,以兼容可在具体每个页面配置window.UEDITOR_HOME_URL的功能。
- */
- //var tmp = location.protocol.indexOf("file")==-1 ? location.pathname : location.href;
- //URL = window.UEDITOR_HOME_URL||tmp.substr(0,tmp.lastIndexOf("\/")+1).replace("_examples/","").replace("website/","");//这里你可以配置成ueditor目录在您网站的相对路径或者绝对路径(指以http开头的绝对路径)
就是把默认的“var tmp”和“URL”注释掉,换成百度编辑器的地址;

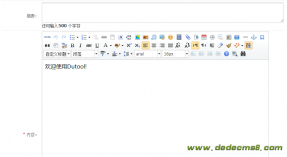
④修改完毕后,在/statics/js/ueditor/editor_config.js找到112、113行,修改编辑器默认宽度和高度,因为phpcms默认编辑器没有那么大:
- //,initialFrameWidth:1000 //初始化编辑器宽度,默认1000
- //,initialFrameHeight:320 //初始化编辑器高度,默认320
替换成:
- ,initialFrameWidth:655 //初始化编辑器宽度,默认1000
- ,initialFrameHeight:400 //初始化编辑器高度,默认320
如此,在添加文章时,编辑器就不会变形。