几乎每个参与网站建设的人,都希望自己的网站能够在激烈的竞争中脱颖而出。设计师希望它效果拔群,成为自己作品集中令自己骄傲的存在;客户希望它广受欢迎,在用户和潜在用户心理扎下根;后端开发也同样希望这个网站能够成功,这样他也能为自己的职业生涯加上浓墨重彩的一笔。
所有人都是如此的希望它能成功。而关于如何让网站脱颖而出的文章是如此之多,但是它们大多仅仅探讨趋势,或者仅仅拿出单一技巧作为讨论核心。成功的设计案例从来都不是单个趋势或者技巧可以造就的。
对于广大设计师而言,看了那么多的技巧和趋势,自己的设计依然平庸,上线的网站也依然大众。灵感到底从何而来?创意到底在哪里?Well,有的时候过度执着于原创并不一定是好事,也许你现在的设计也更符合实际需求也说不定。
但是,好设计的呈现形态很多,能够脱颖而出的设计,你其实也能做到。你需要坚持不懈地尝试原创,至少是寻求原创的感觉,精心的规划,并且不断地努力。想要打磨出与众不同的优秀网站,你可以从下面 5 个维度入手,精心打磨。这篇文章当中不会展现一堆堆的实际案例,因为你的目标不是复制,而是创造。
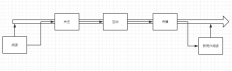
1、布局与结构
优秀的排版布局是将自己网站和其他网站区分开来的最明显手段之一,而它的难度也是最高的。从专业的角度上来说,没有一个排版布局是没人用过的,你几乎不可能再找出一个别人没用过的布局。但是,设计排版本身是一件非常有趣,也能够磨练你的创造力的事情。在你创建出第 52 个网页布局之后,也许你的网页排版布局能力已经和之前截然不同了,当然,也有可能你这个时候拿出来的布局方案已经可以让前端头疼不已了。
另外一方面,你在这个过程中会同开发慢慢磨合,也会更加了解哪些地方是用户的痛点,明白信息架构要如何搭建,这样你才会在排版设计的时候,越来越清楚如何确保可用性和可访问性。独特而又繁复的网页布局很大程度上会依赖Javascript 等技术,但是理想状况下的布局最好是不要这样,否则调整和修改的成本会非常高昂。
2、品牌
强化品牌设计是提升网站气质和独特性的有效手段。如果你的客户有着系统的品牌风格指南,那么你所需要做的就是遵循它,按照其中的指引来进行设计,拥抱你客户的品牌风格和用色。合理的运用加上适当的优化,这并不是一件太难的事情。
不过,强化品牌设计能够带来好效果的前提也很重要:你的客户的品牌原创性和特色要足够明显。如果他们的LOGO字体用的是Helvetica,色彩也没有很独特,甚至还不够漂亮,那么这个情况就比较尴尬了,在这种局面下做品牌风格化的网页设计,并不会有啥好效果。
3、图形和图片
如果品牌化设计并不足以支撑你要设计的网页,那么你需要使用独特的图片和图形来支撑你的整个视觉设计了。人是视觉动物,这也能够解释为什么那些善用高清大图的网站,常常拥有良好的转化率。视觉刺激在很多时候能够转换甚至强化情感联系,而图片和图形在风格的选取上,也有着近乎无限的可能,这使得设计师可以通过它更好地传递情绪和情感。
不过,好的图片往往不便宜,高素质的图片素材大多是精心定制的,使用商用图库的问题在于,别人也能购买使用,这在很大程度上抹平了你和其他设计师之间的差异。
4、文案和内容
在文案和内容上和其他的网站区分开来,这件事很重要,但是同时也可能是拉开距离最艰难的方式。网站应该能够反映出公司或者品牌的个性和文化,而这些东西通常是通过文案和内容来呈现,从Banner 的标题到图标和按钮上的微文案都应该凸显这些内容。
不过,想要做到这一点,也就意味着你需要同客户进行深入的沟通和协作了。你要让文案拥有相应的气质,拥有人应该有的语气和气质,而这也是最难的地方。绝大多数的营销文案都有着非常明确的语调和感觉。
我之前曾经为网站设计过全部的文案和内容,用户在Banner和轮播图这样的地方期望能看到推荐甚至推销产品的文案,而在网站其他的地方诸如设置、导航中又不喜欢被当作客户——他们更期望文案能像是人和人之间的沟通一样自然。这样的设计往往能让网站脱颖而出。
5、动效
动效在设计圈中越来越重要了,这不是没有道理的。优秀的动效能够让体验更优秀,更令人难忘。从动画片诞生一直到动效大规模地运用在网页设计中,整整间隔了一个世纪之久。在网页刚刚诞生的年代就有人尝试过在网页中运用动效,但是效果之粗糙简直令人发指。
今天的动效设计已经逐步成熟,但是真正好的动效依然不多。我在最后才提及动效,原因并不复杂:动效确实很好用,但是好动效并不容易获得。我的意思是,动效的设计和制作成本确实在逐步降低,但是滥用而导致的可用性和体验上的问题,同样很多。缺少动效,我们会觉得过渡生硬,而动效做的太过明显(比如弹跳),用户又会觉得闹心。所以,尽可能让动效微妙,才是关键。
结语
仔细看看那些设计优秀的网站,你会发现稍有设计师会只用上述策略中的一种,甚至有的设计师在 5 个方面都做的非常的突出。不过,作为设计者,你应该懂得轻重缓急,有策略有偏向地制定设计策略。搞清楚自己的优势在哪里,是视觉设计还是信息架构,是品牌优化,还是动效设计,围绕着你最得心应手的部分来推进整个设计。最后,当你在创造某些全新的东西的时候,享受这个过程。