让建站像搭积木一样简单!今天要介绍的 Carrd 是近期上线的免费建站服务,只要几个简单步骤就能快速设计出美观特色的响应式网站。我花了不到五分钟就做了一个优设网的简介,而且还有动态效果!如果你想给自己做个网站,不妨试试这个!
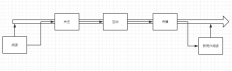
Carrd 首页一语道破它的特色:简单、自由且完整支持响应式设计的单页面网站!如果你想建的网站内容不复杂,或许只需要一个页面就能轻松带过,Carrd 会非常适合你。
Carrd 内建功能包括让你自定义网站背景、标题、描述以及内容链结等等,还能为网站加入图片、影片、图标、按钮等等,Carrd 将这些元素模块化,只要利用拖曳方式就可以快速调整位置,并进行内容方面的进阶编辑。
最令我惊艳的是为网站加入动态效果,使平淡无奇的页面更吸睛、更有质感!
如果你感兴趣,不妨按一下步骤试试吧!
Carrd地址:https://carrd.co/
STEP 1
开启 Carrd 网站后,点选首页的「Choose a Starting Point」开始吧!
第一步先选择一个要使用的网站风格,这待会都能够再做细部修改,因为要让网站雏形先出来,所以必须从中挑选最适合你心目中理想的版型。
STEP 2
开始 Carrd 编辑画面前,会有简单的操作说明,方便用户了解每个功能用途。简单来说,内容都可以直接在看到的地方点选修改,右上角是主要工具栏,可以加入组件、预览动态效果、发布网站或开启更多功能。
STEP 3
我最喜欢 Carrd 的一点是它编辑功能非常直觉好用!只要点选内文,就能够对文字内容或字型、颜色、宽度高度等项目进行编辑,拖曳外框来调整要显示的位置,没想到做网页竟然如此简单对吧?
STEP 4
点选右上角的「+」号,在网络加入更多元素,例如文本块、图片、影片、图标按钮或链结,可惜窗体部分需要付费升级 Pro 会员才能使用。
STEP 5
Carrd 也可快速变换背景,例如图片、单一颜色或渐层色,以及进行位置或尺寸等设定。记得前面提到的动态效果吗?如果你喜欢,也能在「Animation」页面进行编辑。
在 Carrd 提供的图库里,大量使用来自 Unsplash 免费图库的素材,点选就能套用到网站,实时预览网页呈现的效果。 这些挑选过的图片都非常好看,也很适合用于网页做为背景。
STEP 6
当网页完成后,别忘记点选右上角的「Publish」发布按钮来储存内容,第一次使用时需填入 Email、密码来注册账号,以便进行后续的管理维护。
将设定字段往下拖曳,就会有设定网站标题、描述及网址部分,免费账号可以自定义要使用的网址(使用 .carrd.co 免费网址),如果你要设定自己的域名,那么必须付费来升级 Pro 会员。
STEP 7
点选「Publish」发布网页后会回到 Carrd 控制台,第一次使用必须先去 Email 信箱收取验证邮件,点选信中确认链结才算启用账号,启用后就会取得该网址的使用权。
日后想要管理 Carrd 网站,或者付费升级、修改数据等等,只要开启 Carrd 登入你的账号,就能返回控制台。免费账户仅能建立一个网站,若你需要更多配额,必须升级才能进行操作(升级后最多可建置五个网站)。
如果你觉得 Carrd 非常好用,也可以考虑支付一年 $19 美元来升级 Pro 账号,升级后可在同一账号内建置最多五个网站、支持自定义域名、窗体功能、加入 Google 分析追踪程序代码,亦能移除网站内的 Carrd 品牌链结。
值得一试的三个理由:
以浏览器免费建立网站,无须下载或安装软件
支持完整响应式网页设计(RWD)技术
将文字、图片、影片、图标、按钮等组件模块化,在编辑上更简单