用户体验在网站建设过程中的被重视程度,在近些年得到越来越大的提升。很多从事网页设计的朋友都会在设计网页的时候考虑到用户体验这一关键因素,因为不重视用户体验的网站,很难在当下愈发成熟的互联网环境中得到用户的青睐与肯定。在文章中心内容开始前,我们来看一组图片:

(2003年的腾讯网首页)

(2003年的新浪网首页)

(2003年的搜狐网首页)

(2003年的百度首页)

(2003年的淘宝网首页)
十二年前的网站都是这般的,简单的table布局,可能现在那些抱着ipad上网的00后小朋友很难想象会有这么丑的网页吧。但现在div+css布局方便了我们设计很多精美的网页,界面上的美化从很大程度上提升了网站的用户体验。不过,除了界面呢?影响用户体验的因素还会有哪些?
正文开始,我们从用户体验的角度聊聊,让访客反感的12种网页设计。
总有那么些网页,让我们一打开就迫不及待想要离开的。留不住用户的网站,花再多的心思引流也都是徒劳。想要增加网站的用户粘性,提升网站用户体验,这12个因素千万要注意了。
来,从最糟糕的开始说吧……
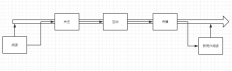
影响用户体验的网页设计因素一:漫长的加载时间;
这是本人认为最糟糕的一个因素,网页加载时间太漫长。要是在十二年前,打开一个网页要一两分钟的话可能大家愿意忍受,毕竟这是很正常一件事;但在十二年后的今天,如果还要我花费一两分钟去等待你的网页加载,我是绝对没这个耐心忍受这一切的,不知道你们是不是赞同。
因此,提升网页加载速度,是提升用户体验的一个非常重要的因素。影响网页加载速度的因素也有很多,袁程旭在之前的文章中多次有提及这方面知识。你可以买一台配置好点儿的服务器,当然不建议买港台或海外的,部分地区的访客浏览网页时加载会很吃力;除了服务器以外,网站程序的选择也很有讲究,不过这不是一两句话可以说完的。另外,诸如网页延迟加载(点击阅读),或图片异步延迟加载(点击阅读)之类的技术使用可以很好地提升网页加载速度,感兴趣的朋友可自行了解。
影响用户体验的网页设计因素二:自动播放的声音;
说实话,这样的网站经常会吓到我,尤其是在半夜的时候。请试想一下,你打开一个网页,突然就听到了一些乱七八糟的声音,没有心理准备的话是不是会被这东西给吓到?这样的网页设计常见于那些搞销售类的页面,一进入网页就自动播放音乐或者广告宣传,实在让人抓狂。
玩QQ空间的时候感觉设置一个自动播放的背景音乐很酷炫,但设计网页的时候如果采用自动播放声音的设计其实是很影响用户体验的。你大可以在网页某处放置音频或视频文件,让用户自主选择是否打开播放,我想这样更尊重用户选择的设计才会更受用户欢迎吧?
影响用户体验的网页设计因素三:弹窗 & 广告;
可能现在有很多拦截广告的插件,但这并不影响我们对广告的厌恶。最讨厌的广告形式就是那些永无止境的弹窗了,这是对用户非常不友好的一种广告形式。当然,弹窗这一让人反感的东西也不一定表现在广告上,很多企业的官网经常弹出“点击咨询”类窗口,关闭了没几秒又自动打开,这是很让用户反感的一个设计。信息还没浏览多少,你就不断要我点击咨询,我只好退出你的网站了。
再说说广告,最恶心的广告形式是那些伪装着骗你去点击的,常见于那些下载站,你经常不知道哪个才是正确的下载链接,是不是经常就下载了一些莫名其妙的软件下来?袁程旭并不是说网站不能投放广告,是希望大家在用户体验的考虑前提下合理设计广告位,比如代码君网站的广告位分布。
影响用户体验的网页设计因素四:关键信息不在显眼位置;
设计网页的时候,你必须要知道用户第一眼看到网页时,视线的集中点会落在哪里。可能你认为网页设计只是往页面上堆砌信息那般简单,但其实信息的分配布局是很有讲究的。页面的关键信息必须要在显眼的位置突出展现,才能更方便地被用户获取,不然的话其实很影响用户体验。
就这么说吧,之前我浏览过一个主题酒店的网页,但找了半天没发现在哪里查看房型、价钱这些用户比较关心的信息和资讯,反倒是其企业文化介绍、发展历程这些并不太重要的信息,摆在了非常明显的位置。这样的设计是反人类的,在显眼位置放置用户关心的关键信息,才是正确的设计。
影响用户体验的网页设计因素五:过早地要求注册;
我去一个网站寻找一张设计图,你要我注册会员才能查看,那我肯定不干了。这些过早地要求注册的网站也是很让用户反感的,除非你是那种什么真爱、相亲类的网站。比如百合网这类,你要我注册了才有权限查看更多会员的信息,为了找到真爱那我也认了。但如果只是下载一张图片或者一首歌就要求我注册的话,哪儿有那闲工夫理会你,网上的免费资源多得是。
从用户体验的角度出发,就应该给予用户更多的自主选择权。比如我一部分资源是免费对外提供给所有用户浏览或下载的,但还有很多精品资源是会员才有权限浏览和下载,只要资源足够优秀还怕吸引不到用户来注册么?别强迫用户去做他们不喜欢做的事情,不然很容易遭受用户反感。
影响用户体验的网页设计因素六:糟糕的导航设计;
网站的导航栏往往是为了更好地引导用户,如果导航栏设计得太过糟糕的话,还怎么能起到引导用户的作用呢?设计网站导航栏的时候,一般要遵循鼠标的最短路径原则,还要尽可能的方便用户去到他们想要去的页面。网站设计的每一点一滴其实都有讲究,要不然怎么配得上设计二字?
还是以那个主题酒店的网页为例,试想一下,如果你现在迫切需要预定一个房间,但找了半天没找到订房的链接入口,内心会不会很崩溃?一边是即将喷涌而出的荷尔蒙,一边是对这糟糕网页体验上的各种差评,两者无论哪一个都够让你疯狂的,内心难免会大骂道:这都TM什么网站啊!
影响用户体验的网页设计因素七:Flash(特别是主页只有Flash展现);
在之前的SEO类文章中,袁程旭多次提到,Flash的应用很不利于网站SEO。目前为止,搜索引擎爬虫还不能够很好地爬取Flash文件内容,对网站的收录会有一定的影响。而网站主页恰巧是SEO过程中非常值得重视的一个页面,如果只有一个Flash文件在网站主页展现的话,那就未免太搞笑了。
撇去SEO的因素不谈,如果你进入一个网站主页发现只有一个Flash文件展现,会不会有种摸不着头脑的感觉?一般这样的网页设计也多见于那些产品推广、企业推广类站点,而展现的Flash文件内容多半是对产品或企业进行介绍的。这是一种强硬推广手法,很容易让用户产生反抗的逆反心理。
影响用户体验的网页设计因素八:色彩搭配太过耀眼;
网页色彩搭配给用户视觉上的冲击是非常强的,袁程旭个人还是比较喜欢采用那些简约朴素的色彩搭配方式来设计网站。我可不喜欢进入一个网站看到五颜六色的模块,色彩搭配太过耀眼会让眼睛很容易感到疲倦。如果你网站的文字信息比较多,就更不能采用太鲜艳的色彩了,不然用户视觉疲劳了还怎么有心思去阅读资讯呢?多参考一下大型互联网公司的网页配色,或许值得你去学习模仿。
袁程旭强烈建议各位朋友,设计网页时要保证页面的主色调搭配不超过三种,除非你有特殊的需求而不得不将网页设计成万花筒那般。各位可以阅读《三分钟带你快速入门极简色彩学》这篇文章来学习一些基本的色彩学知识,我想会非常有利于你在网页设计过程中进行合理配色。
影响用户体验的网页设计因素九:table布局 or 界面过丑;
正如文章开头所言,现在的网页之所以可以设计得比十二年前精美,是因为div+css的布局结构能够营造出很多table布局实现不了的效果。如果你还沉迷于table布局的网页中无法自拔的话,那么请原谅我实在看不下去,只好默默退出你的网站了。table布局的网页非常难看,总之我是忍受够了。
不过,就算是div+css布局,竟然也有人能够把网页设计得非常丑的。这样的网页一般多是采用类似于dreamweaver的软件拖动设计出来的,没有代码写出来的网页来得精致。界面过丑的网页总之不会太让人喜欢,毕竟大家还是更乐于追求美感的,没有人会喜欢在那些丑陋的界面上多加停留。
影响用户体验的网页设计因素十:网站太过“业余”;
这里所谓的业余,不仅体现在网站资讯表达上,也体现在网站所有者的运营上。如果网站的主题不够明确,网站文章对某件事物所表达的观点也不是很让大部分人赞同,那么就可以说这样的网站很是业余。网站所有者在日常运营工作中,如果未及时更新网站资讯,或者甚至连网站的关于我们和联系我们等重要信息都未及时更新,那么这样的网站也可以称为业余网站。
如果我进入一个网站,发现首页最新推荐的文章还是2002年的,那我肯定不会多看就马上退出这个网站了。你如果在编码技术上或者SEO基础常识上略显业余,我还是可以忍受的,毕竟那跟我没有多大的关系。但如果我想获取的东西找不到,或者找到了但却很业余可笑的,那肯定也不会有好感。
影响用户体验的网页设计因素十一:设计上的一些瑕疵;
这些因素可能不会导致大量用户对你的网站产生反感情绪,但如果能注意到这些问题并且有针对性地进行改进,一定能更好地提升网站用户体验。接下来我们就简单聊聊,这些设计上的瑕疵。
这些因素可能不会导致大量用户对你的网站产生反感情绪,但如果能注意到这些问题并且有针对性地进行改进,一定能更好地提升网站用户体验。接下来我们就简单聊聊,这些设计上的瑕疵。
1、分页浏览图片
常见于一些图片类站点,浏览一张图片就要转向下一页才能继续浏览,但真的有必要吗?明明可以在一页浏览完十张图片,我却不得不翻十页浏览完,虽然网站的流量得到了很好的提升,但用户体验真的会非常差,浏览起图片来真的好累啊;
2、字体选择和布局
特别是对于文字信息比较多的站点来说,良好的阅读体验很是重要。代码君网站的文章页字体是经过严格试验后,综合用户反馈进行改进的。字体类型的选择、大小、行高和段落之间的距离等等因素,还有字体的右对齐,只有都做精细了才能达到更好的感官效果;推荐阅读:《中文网页设计:关于字体的那些事儿》;
3、网页过窄或者偏向一侧对齐
现在大屏的设备越来越普遍,宽度为800px的网页设计显然已经跟不上时代了。建议PC端网页宽度至少要保持在1000px至1200px左右,当然可自适应布局。而网页如果偏向一侧对齐也是非常难看的,虽然分割屏幕的做法很新颖,但不适合整站偏向一侧对齐;
4、结构混乱
这个想必也不用多说了,跟糟糕的导航设计给人感觉差不多。网站结构混乱很容易让人进去就找不到出来的路,只好关闭浏览器直接退出了。对于一般的小站点来说,没有太多的东西拿来分配,自然不会有太复杂或者混乱的结构。一旦网站做大了,考虑结构的合理布局就很必要了;
5、浏览器兼容问题
不写代码的人可能就会容易忽略这个问题,访客在使用IE浏览器和谷歌浏览器分别对你网页进行浏览的时候,看到的效果可能是不一样的。从用户体验的角度出发,这个问题是很有必要考虑的,但你也可以忽略这个因素,祈祷用户别用低等级的IE等浏览器,或者祈祷这些低等级浏览器升级。
影响用户体验的网页设计因素十二:没有wap端入口或没有自适应布局;
web端网页在屏幕较大的电脑设备上欣赏起来可能还不错,但换了屏幕较小的平板电脑或者手机等移动设备浏览时,难免会让内容布局显得过于局促。手机端网站开发设计在很早前就被大家提出但却一直没被重视,不过随着近些年百度等搜索引擎对拥有wap端入口或自适应布局的网页表现得更为友好,让大家开始重视wap端网站建设。而移动设备的普及和移动端搜索流量的提升,则促成了更多人下定决心要建设wap端网站或者直接采用自适应布局来设计网页。
个人还是比较建议大家采用自适应网页布局的,比较适合各种不同配置的浏览设备,符合当下的用户浏览情况。如果想了解自适应网页布局的,可自行查看本栏目之前发表的系列文章。
最后总结:
各种各样的原因让人们在还没有真正了解一个网站的时候就把网页直接关掉了,所以用户体验的考虑其实是非常重要的。比如这篇文章,其实是不太尊重用户体验的,写了一大堆文字却没见几个插图合理布局一下,能全篇看下来的人肯定很累。但图片多了的话,网页加载又会变慢,本文开篇拿了五张大图来作展示已经够影响网页加载了,为了尽可能地提升网页加载速度,只好少放几张图片了。
当然这十二点也不完全是用户进入网站后马上又离开你网站的必然因素,比如我是点错链接才进的你网站,那我肯定会马上离开,这也是一种可能。那么,你是为什么离开一个网页的?
作者@袁程旭 来源@代码君