html实例 TOP
以上代码可以直接拷贝,然后新建一个记事本,将代码拷贝入内,并以“.html”扩展名命名(如:index.html)(扩展名显示),保存这样就新建一个完整html网页,当然你使用浏览器打开,什么内容也没有。
假如你想显示“divcss5-测试内容”,那你只需在<body></body>中间打上字即可,完整代码如下:
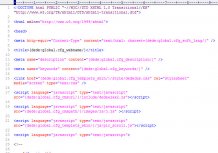
| <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <body> divcss5-测试内容 </body> </html> |
这样使用浏览器浏览一下
效果:

这样内容就显示了,这也是最基础的演示-自己不妨试试制作自己第一个网页。
总结: TOP
如果我们要想浏览器显示什么样的文章文字内容,我们只需要将文字文章放入“<body></body>”之间即可。
也许你就会想了,那我看见很多网页,都有图片,各式各样的文字,排版也各式各样的又怎么实现的呢?
这里那就告诉你,这个就是需要你真真切切一步一个脚印的自己学习的,这里就会涉及到了CSS话题的引入。