可能想学习网页制作的同学才开始,不知道怎么做从什么地方入手,多么希望有人指点。
这里DIVCSS5是你学习网页制作的好地方,从这里你可以学习认识html,到DIV+CSS技术的掌握,通过DIV CSS你可以完成你第一个网页,甚至制作一个实用网站。万事开头难就这样来的,希望你能好好学习,刻苦学习,耐心的学习任何技术或知识,会有好的结果。
转入正题,DIVCSS5通过通俗的说法给大家介绍下html及html作用,与div css关系。
相信大家过以下文章:
html通俗定义 TOP
通俗的讲html是网页,一个文本文件,可以使用记事本打开,打开后里面有html自己的标签(这些标签各有各的功能),并有一定规律存在。
首先html使用浏览器打开,就能呈现你们的内容,而这些内容需要你放入特定的标签里。
html结构 TOP
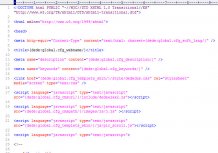
先看一下最基本html结构:
| <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <body> </body> </html> |