在第二讲中,前台预览时,好多图片不显示,造成不显示的原因是有两个:一是网页里调用图片的路径问题;一是样式表里调用图片的路径问题。
网页里的图片路径(在这一讲中说到的图片,是指模板中所用到的图片,不包括网站内容中用到的图片)是这样的:
- {dede:global.cfg_templets_skin/}/images/logo.gif
{dede:global.cfg_templets_skin/}/即网站设置的当前模板的目录,即default。为了利于区别,我们将default重命名为fuxing5。然后进入织梦后台,依次点击系统->系统基本参数。在右侧处的模板默认风格输入框里的内容修改为fuxing5。如图所示:

点击确定,更新缓存。
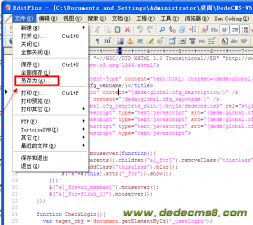
用编辑软件打开第二讲中的所有文件,修改里面的图片路径,可以使用替换功能来批量替换图片路径,用如下代码
- src="{dede:global.cfg_templets_skin/}/images/
替换
- src="拳击在线%20-%20QuanJi_Cn%20%20致力于打造最大最全拳击门户!_files/
保存网页,查看前台。不好,提示找不到模板文件。我们忘记修改首页默认模板文件了!
依次点击生成->更新主页HTML。在选择主页模板后面点击浏览,选择fuxing5目录下的index.htm。如下图所示:

点击更新主页HTML。再次查看前台,刷新一次!

呵呵,有点意思了,下面就缺样式表里的图片了。打开样式表,将样式表里的图片路径由
- BACKGROUND: url(yg_bg.gif)
修改为
- BACKGROUND: url(../images/yg_bg.gif)
我们是以此图片为例,大家不要误解啊,是在图片名前加../images/。批量替换后,再次查看前台,你会奇怪,怎么和目标站还是有区别呢?这里告诉大家一个不幸的消息,模板里所需要的大量的图片没有下载下来,需要我们一个一个的下载下来。最简单的方法是,在目标网站上点击右键,选择背景另存为。这个图片的下载方法不用我教了吧?
当所有图片都下载到templets\fuxing5\images目录下后,再将刷新一下前台。看下效果吧!差不多都显示了!

好了,我们这第三讲也就结束了,第四讲开始真正意义上的仿站的代码修改了



![DedeCMS首页调用栏目文章和分类信息的标签[图文教程]](/uploads/allimg/1305/1_0531212524V33.jpg)