- <DIV class=pages><A title="Total record"> <B>865</B>
- </A> <B>1</B> <A
- href="http://www.quanji.cn/news/1/index_2.html">2</A> <A
- href="http://www.quanji.cn/news/1/index_3.html">3</A> <A
- href="http://www.quanji.cn/news/1/index_4.html">4</A> <A
- href="http://www.quanji.cn/news/1/index_5.html">5</A> <A
- href="http://www.quanji.cn/news/1/index_6.html">6</A> <A
- href="http://www.quanji.cn/news/1/index_7.html">7</A> <A
- href="http://www.quanji.cn/news/1/index_8.html">8</A> <A
- href="http://www.quanji.cn/news/1/index_9.html">9</A> <A
- href="http://www.quanji.cn/news/1/index_10.html">10</A> <A
- href="http://www.quanji.cn/news/1/index_11.html">11</A> <A
- href="http://www.quanji.cn/news/1/index_12.html">12</A> <A
- href="http://www.quanji.cn/news/1/index_2.html">下一页</A> <A
- href="http://www.quanji.cn/news/1/index_35.html">尾页</A></DIV>
修改为织梦的列表分页代码:
- <DIV class=pages>
- {dede:pagelist listitem="info,index,end,pre,next,pageno,option" listsize="5" /}
- </DIV>
代码解释:
标签名称:pagelist
功能说明:表示分页页码列表
适用范围:仅列表模板 list_*.htm
基本语法:
- {dede:pagelist listsize='5' listitem=''/}
参数说明:
listsize 表示 [1][2][3] 这些项的长度 x 2
listitem 表示页码样式,可以把下面的值叠加
index 首页 pre 上一页 pageno 页码 next 下一页 end 末页 option 下拉跳转框
例:
- {dede:pagelist listitem="info,index,end,pre,next,pageno" listsize="5"/}
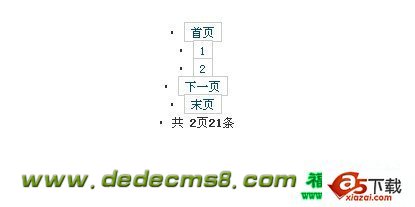
查看前台:

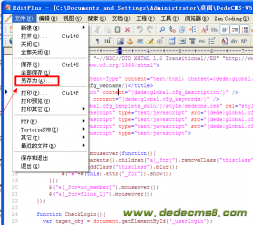
看来页码是乱的,原因是织梦默认的列表页分页码自动生成<li></li>标签,有两种解决办法,一种是在织梦分页码前后加<ul></ul>标签,然后修改样式;一种是修改PHP文档,去掉<li></li>标签。我们采用第二种,打开include目录下的文档arc.listview.class.php,将GetPageListST和GetPageListDM函数里的<li></li>标签删除。修改后我们再次查看前台:

显示正常,修改后的arc.listview.class.php下载





![DedeCMS首页调用栏目文章和分类信息的标签[图文教程]](http://www.dedecms8.com/uploads/allimg/1305/1_0531212524V33.jpg)