
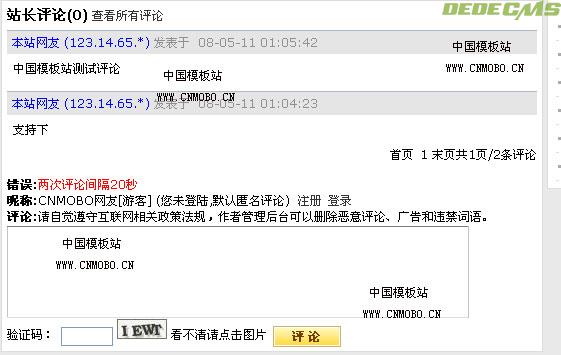
哪位朋友修改后了 请出个演示 以便让其他朋友提供参考 谢谢
声明:大家下载后请先在本地调式,确定无误后再使用。请备份原文件
把附件一覆盖到 主目录\plus文件夹下;
把附件二覆盖到 主目录\templets\plus文件夹下;
把附件三覆盖到 主目录\include文件夹下;
打开内容页模板 article_article.htm
在合适的地方加入以下代码:
|
附件四是ajax_small.gif 图片 附件四

在
</body>
</html>
的上面加入以下代码:
|
在内容页的CSS样式表中加入:
.cRed,a.cRed:link,a.cRed:visited{ color:Red; }
.cDRed,a.cDRed:link,a.cDRed:visited{ color:#bc2931;}
#feedback {border-top:1px dotted #ccc}
#feedback ol{padding:0; margin:10px; list-style:none}
#feedback li{line-height:20px; word-break:break-all;}
#feedback #form{ margin-left:36px; line-height:20px; padding:0; margin-bottom:5px; font-size:14px}
#feedback #msg{word-break:break-all; border:1px solid #666666;}
#feedback .nb{ height:16px; border:1px solid #666666; padding:1px;}
p.poster{margin:5px 0; background:#f2f6fb; padding-left:5px;color:#666}
p.post{padding-left:36px; margin:0; font-size:12px; color:#000}
附件下载:admin5评论.rar