当首次处理这些操作事件时,您可能需要深入研究是在 MainWindow 类还是充当容器的其他元素上将 IsManpulationEnabled 设置为 true。此功能并非不可以实现,但在实际操作时略显复杂,并且也不是那么强大。唯一的实际优点是:您不必在 ManipulationStarting 事件中设置 ManipulationContainer 属性。当您必须在 ManipulatedStarted 事件中使用 ManipulationOrigin 属性对子元素进行点击测试,以确定正在操作哪个元素时,麻烦随之而来。
接下来,您需要将正在操作的元素存储为字段,以便在将来的 ManipulationDelta 事件中使用。在这种情况下,由于您一次只能操作容器中的一个元素,因此完全可以将状态信息存储在字段中。
操作模式
如上所示,在 ManipulationStarting 事件期间设置的一个关键属性是 ManipulationContainer。其他属性对于自定义特定操作非常有用。
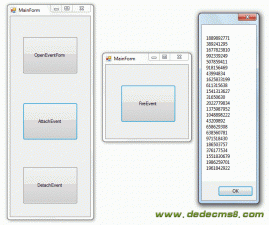
您可以使用 ManipulationModes 枚举的成员初始化 Mode 属性,从而限制可执行操作的类型。例如,如果您将操作专用于水平滚动,则可能需要将事件仅限制为水平平移。ManipulationModesDemo 程序通过显示列出各选项的 RadioButton 元素的列表,使您可以动态地设置模式,如图 5 所示。

图 5 ManipulationModeDemo 显示
当然,RadioButton 是 WPF 4.0 中直接响应触控的众多控件之一。
单指旋转
默认情况下,您需要两根手指才能旋转对象。不过,如果真实照片位于真实桌面上,您可以将手指放在角上,并将其旋转一圈。旋转大致上是围绕对象中心进行的。
您可以设置 ManipulationStartingEventArgs 的 Pivot 属性,对操作事件执行此操作。默认情况下,Pivot 属性为 null;通过设置 ManipulationPivot 对象的该属性,可以启用单指旋转。ManipulationPivot 的关键属性
是 Center,您可能会考虑将其作为操作元素的中心来计算:
Point center = new Point(element.ActualWidth / 2,
element.ActualHeight / 2);
不过,此中心点必须相对于操作容器而言,在我向大家展示的程序中,这一容器就是处理事件的元素。将该中心点从操作元素平移到容器非常简单:
center = element.TranslatePoint(center, this);
还需要设置另一条小小的信息。如果您仅指定中心点,当您将手指恰好放在元素中心时,将会出现问题:丝毫的移动都会导致该元素疯狂地旋转! 因此,ManipulationPivot 还具有 Radius 属性。如果手指位于中心点的半径单位内,将不会发生旋转。ManipulationPivotDemo 程序将该半径设置为半英寸:
args.Pivot = new ManipulationPivot(center, 48);
现在,单根手指便可执行旋转和平移的组合操作。
深入介绍
至此,本文已介绍了使用 WPF 4.0 操作事件的基础知识。当然,这些技术存在一些变化,我将在后续专栏中陆续为大家介绍,此外还将介绍操作延时的强大功能。
您还可以看看 Surface Toolkit for Windows Touch,该页为您的应用程序提供了触控优化控件。特别是有了 ScatterView 控件,就不再需要对诸如操作照片等基本任务直接使用操作事件。该控件包含一些新效果和行为,可确保您的应用程序的行为与其他触控应用程序相同。
下载代码示例:http://code.msdn.microsoft.com/mag201008UF