1.Jsp页面输入内容显示时tag文字和换行处理
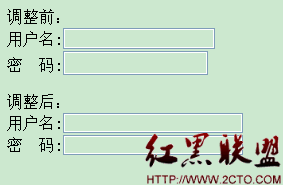
从输入页面的文本输入框输入两行文字:
lt;br>huuhh<br>
lt;b></b><BR>
确认后转入下一确认页面时,发现换行信息已被自动去除,另外,tag文字被以处理html的方式处理,没有正确显示输入信息。
解决方案
在确认页面对所要显示的信息做如下处理上面的问题就迎刃而解了:假设要显示的信息保存在一个字符串变量comment中,在显示之前对它做如下处理:
lt;td bgcolor=\"#ffffff\" valign=\"top\">
lt;% String comment = ifkbncomment.getValue();
comment = comment.replaceAll(\"<\", \"<\");
//将字符串中的\"<\"用\"<\"来代
comment = comment.replaceAll(\">\", \">\");
//将字符串中的\"<\"用\"<\"来代
comment = comment.replaceAll(\"\\n\", \"<br>\");
//将字符串中的\"\\n\"用\"<br>\"来代,
%>
lt;p><%= comment %></p>
lt;/td>
注意将字符串中的\"\\n\"用\"
\"来替换的处理一定要放在最后面做,要不然tag文字处理时会将换行符
也替换掉;这样就没有换行了。
2.关于Jsp页面输入法转换禁止及处理方法
下面代码中“取引先コード“字段要求输入的是半角数字类型数据
tr>
lt;td nowrap class=\"f10b\"></td>
<td class=\"f10b\">:</td>
lt;td nowrap><input type=\"text\" size=\"10\"
maxlength=\"8\" name=\"torisakicd\"
style=\"ime-mode:disabled\"value=\"
<%= torisakicd %>\"></td>
lt;/tr>
我们给输入项添加属性style并将其值置为\"ime-mode:disabled\",这样当在输入该项数据时就不能进行输入法转换了。