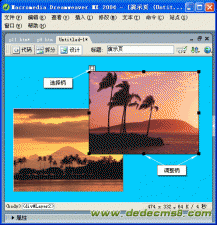
漂亮的Flash动画人人喜欢,不过制作起来的确有一些技术难度。你知道吗,Dreamweaver作为一个网页制作工具,还可以创建好玩的Flash相册。今天我们就来利用它来制作一个简单、漂亮的Flash相册,最终效果如图1。
图1
插入Flash元素
运行Dreamweaver,点击菜单“插入”→“媒体”→“图像查看器”,系统会自动弹出“保存Flash元素”对话框,键入保存的文件名,例如:“Photo.swf”,点击“保存”按钮完成。
现在一个Flash元素就被插入网页中了,为满足实际需要,下面我们需要进行简单的参数设置。鼠标点击编辑窗口中的“Flash元素”,在属性面板中重新设置动画的宽、高值为实际所需,如图2。
图2(点击看大图)
Flash元素参数设置
下面我们还需要设置“Flash元素”的参数,为Flash相册指定调用的图片、设置相册外观。点击菜单“窗口”→“标签检查器”,现在我们可以Dreamweaver右栏中看到一个“Flash元素”面板,如图3。
图3
这里可供选择的参数很多,下面我们主要讲几个基本的设置值。
imageURLs,该值用于设置调用的图片位置,我们一般将调用的图片放在同保存的“Photo.swf”文件同一文件夹为佳。鼠标点击imageURLs项目的值,系统自动在参数右侧增加“编辑数组值”按钮,点击进入,如图4。
图4
进入“编辑"imageURLs"数组对话框”,系统默认内置了三组数值,我们可以点击“+”号增加新的数值,每一组的数值同需要调用的图片文件名一一对应即可,如图5。
图5
其它“Flash元素”的参数设置方法基本同上,下面我们列一下几个重要的参数:
imageLinks,设置点击每张图片后访问的网址。
showControls,定义是否显示Flash相册的播放控制按钮。
slideAutoPlay,定义Flash相册是否自动播放。
transitionsType:定义Flash相册过渡效果的类型,默认为随机效果:Random。
title、titleColor、titleFont、titleSize:添加自定义的相册标题、颜色、字体、大小等值。
frameShow、frameThickness、frameColor:用于定义Flash相册是否有边框及边框宽度、颜色值。
注:Dreamweaver会在保存相册的文件夹中自动生成一个Scripts文件夹,上传网页时要记住一起上传。