今天在制作一个主题时,突然就想尝试下用WordPress原生函数来实现归档页面的内容调用。
经过测试,我使用了WordPress推荐的WP_Query() 函数来调用所有文章,除了每月的文章数量无法直接调用到外,其它数据都可以实现,虽然可以借助另外的WP原生函数实现每月文章数量,但是比较繁琐。所以我另外想了个办法:我博客的存档页是用了jQuery来实现每月文章列表的伸缩效果,于是“每月文章数量显示”我就用jQuery来实现了。
下面是过程和方法,有兴趣的朋友可以试试。
折腾功能:代码实现WordPress归档页面模板[WP原生函数篇]
原创作者:zwwooooo
特点:
1. 按照年份、月份显示文章列表
2. 显示每月的文章数量(需要配合及Query)
3. 显示每篇文章的评论数
4. 使用 WordPress 原生函数实现数据调用
5. 这个存档函数会在数据库生成一个表 zww_archives_list 来做缓存,只在发表/修改文章时才更新,减少数据库查询。
6. 即使不使用第5点的数据库缓存功能也比以前的直接 SQL 语句省资源。
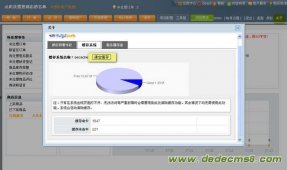
在线演示效果:
效果图:
![代码实现WordPress归档页面模板[WP原生函数篇]](http://www.dedecms8.com/uploads/allimg/c120314/1331GPD940-13608.jpg)
步骤:
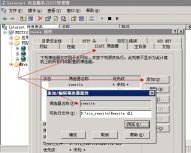
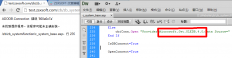
1. 把下面的函数扔到所用主题的 functions.php 文件里面:(注意:因为有中文,所以要把 functions.php 文件转换为 UTF8 无 BOM 格式,不然中文会乱码)
/* Archives list by zwwooooo | http://zww.me */
function zww_archives_list() {
if( !$output = get_option('zww_archives_list') ){
$output = '<div id="archives"><p>[<a id="al_expand_collapse" href="#">全部展开/收缩</a>] <em>(注: 点击月份可以展开)</em></p>';
$the_query = new WP_Query( 'posts_per_page=-1' );
$year=0; $mon=0; $i=0; $j=0;
while ( $the_query->have_posts() ) : $the_query->the_post();
$year_tmp = get_the_time('Y');
$mon_tmp = get_the_time('m');
$y=$year; $m=$mon;
if ($mon != $mon_tmp && $mon > 0) $output .= '</ul></li>';
if ($year != $year_tmp && $year > 0) $output .= '</ul>';
if ($year != $year_tmp) {
$year = $year_tmp;
$output .= '<h3 class="al_year">'. $year .' 年</h3><ul class="al_mon_list">'; //输出年份
}
if ($mon != $mon_tmp) {
$mon = $mon_tmp;
$output .= '<li><span class="al_mon">'. $mon .' 月</span><ul class="al_post_list">'; //输出月份
}
$output .= '<li>'. get_the_time('d日: ') .'<a href="'. get_permalink() .'">'. get_the_title() .'</a> <em>('. get_comments_number('0', '1', '%') .')</em></li>'; //输出文章日期和标题
endwhile;
wp_reset_postdata();
$output .= '</ul></li></ul></div>';
update_option('zww_archives_list', $output);
}
echo $output;
}
function clear_zal_cache() {
update_option('zww_archives_list', ''); // 清空 zww_archives_list
}
add_action('save_post', 'clear_zal_cache'); // 新发表文章/修改文章时
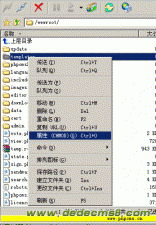
2. 复制一份主题的 page.php 更名为 archives.php,然后在最顶端加入:
<?php
/*
Template Name: archives
*/
?>
然后找到类似 ,在其下面加入如下代码
<?php zww_archives_list(); ?>
进wp后台添加一新页面,在右侧栏模板选择 archives
3. 给主题加载 jQuery 库,没有加载的,把下面这句扔到 functions.php 里面就行了。
wp_enqueue_script('jquery');