本文介绍如何给主题集成JQuery Lightbox特效,由于部分非加载jquery.js文件的脚本会与jquery产生冲突,所以本文选择jQuery lightBox plugin来实现wordpress主题集成Lightbox特效。

jQuery lightBox plugin可以利用功能强大的代码来自定义哪种链接暗箱放大。不需要在a链接后面添加rel标签。
下面我为大家详细说明。
1,加载jquery.js
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
2,加载如下代码。
<script type="text/javascript" src="<?php bloginfo('template_url'); ?>/lightbox/jquery.lightbox-0.5.js"></script>
<script type="text/javascript">Lightboxload("<?php bloginfo('template_url'); ?>/lightbox/");</script>
<link rel="stylesheet" type="text/css" href="<?php bloginfo('template_url'); ?>/lightbox/jquery.lightbox-0.5.css" media="screen" />
<script type="text/javascript">
$(function() {
$('#entry a').filter('#lightbox').lightBox();
});
</script>
这里我详细说明一下:
一、
<script type="text/javascript">Lightboxload("<?php bloginfo('template_url'); ?>/lightbox/");</script>
其中这一句是一个函数调用,只所以利用函数调用,是因为这个js文件里面有图片路径,如果直接调用文件,那么需要把图片文件放到网站根目录中,但是做主题的一个重要原则是尽量不改动wordpress程序本身,因此通过函数调用只需要把文件放到主题目录下面即可,不会再出现路径问题。
二、
<script type="text/javascript">
$(function() {
$('#entry a').filter('#lightbox').lightBox();
});
</script>
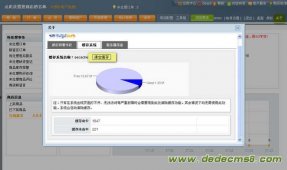
这一句是jquery的语言,实现的效果就是在entry标签中所有的图片文件组成相册(上一张,下一张)。
标签的具体用法请参考jquery常用标签用法。
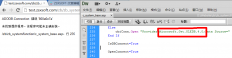
3,将下面代码添加到主题目录下面function.php文件中。功能是为正文中所有的图片链接a增加标签。
//自动添加标签属性
add_filter('the_content', 'lightbox_gall_replace');
function lightbox_gall_replace ($content)
{ global $post;
$pattern = "/<a(.*?)href=('|\")([^>]*).(bmp|gif|jpeg|jpg|png)('|\")(.*?)>(.*?)<\/a>/i";
$replacement = '<a$1href=$2$3.$4$5 id="lightbox"$6>$7</a>';
$content = preg_replace($pattern, $replacement, $content);
return $content;
}
4,以下是效果演示。



修改过的脚本文件,可直接放到主题下面调用。
(13 bytes, 3 hits)
原文地址: