3.在模板里,增加三个模板页面,分别是:
phpcms\modules\admin\templates/search_keyword_add.tpl.php (增加关键词页面) phpcms\modules\admin\templates/search_keyword_edit.tpl.php (编辑关键词页面) phpcms\modules\admin\templates/search_keyword_list.tpl.php (编辑关键词列表)
(1). search_keyword_add.tpl.php
<?php
defined(‘IN_ADMIN’) or exit(‘No permission resources.’);
include $this->admin_tpl(‘header’);
?>
<script type=”text/javascript”>
<!–
$(function(){
$.formValidator.initConfig({formid:”myform”,autotip:true,onerror:function(msg,obj){window.top.art.dialog({content:msg,lock:true,width:’200′,height:’50′}, function(){this.close();$(obj).focus();})}});
})
//–>
</script>
<div>
<table width=”100%” cellpadding=”2″ cellspacing=”1″>
<form action=”?m=admin&c=search_keyword&a=add” method=”post” name=”myform” id=”myform”>
<tr>
<th width=”25%”><?php echo L(‘search_word_name’);?> :</th>
<td><input type=”text” name=”info[keyword]” id=”word” size=”20″></td>
</tr>
<tr>
<th><?php echo L(‘search_word_pinyin’);?> :</th>
<td><input type=”text” name=”info[pinyin]” value=”" id=”pinyin”></td>
</tr>
<tr>
<th><?php echo L(‘search_word_nums’);?> :</th>
<td><input type=”text” name=”info[searchnums]” value=”" id=”searchnums”></td>
</tr>
<tr>
<th><?php echo L(‘search_word_some’);?> :</th>
<td><input type=”text” name=”info[data]” value=”" id=”data”></td>
</tr>
<input type=”submit” name=”dosubmit” id=”dosubmit” value=” <?php echo L(‘submit’)?> “>
</form>
</table>
</div>
</body>
</html>
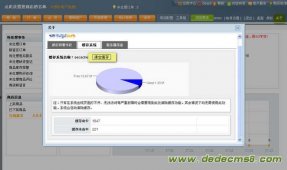
(2).关键词列表
<?php
defined(‘IN_ADMIN’) or exit(‘No permission resources.’);
$show_dialog = 1;
include $this->admin_tpl(‘header’,'admin’);
?>
<div>
<form name=”myform” id=”myform” action=”?m=admin&c=search_keyword&a=delete” method=”post” onsubmit=”checkuid();return false;”>
<div>
<table width=”100%” cellspacing=”0″>
<thead>
<tr>
<th width=”35″ align=”center”><input type=”checkbox” value=”" id=”check_box” onclick=”selectall(‘keywordid[]‘);”></th>
<th width=”30%”><?php echo L(‘keyword_name’)?></th>
<th ><?php echo L(‘search_word_pinyin’)?></th>
<th ><?php echo L(‘search_word_nums’)?></th>
<th ><?php echo L(‘search_word_some’)?></th>
<th width=”120″><?php echo L(‘operations_manage’)?></th>
</tr>
</thead>
<tbody>
<?php
if(is_array($infos)){
foreach($infos as $info){
?>
<tr>
<td align=”center”>
<input type=”checkbox” name=”keywordid[]” value=”<?php echo $info['keywordid']?>”>
</td>
<td width=”30%” align=”left”><span ><?php echo $info['keyword']?></span> </td>
<td align=”center”><?php echo $info['pinyin']?></td>
<td align=”center”><?php echo $info['searchnums']?></td>
<td align=”center”><?php echo $info['data']?></td>
<td align=”center”><a href=”javascript:edit(<?php echo $info['keywordid']?>, ‘<?php echo new_addslashes($info['keyword'])?>’)”><?php echo L(‘edit’)?></a> | <a href=”javascript:confirmurl(‘?m=admin&c=search_keyword&a=delete&keywordid=<?php echo $info['keywordid']?>’, ‘<?php echo L(‘search_word_confirm_del’)?>’)”><?php echo L(‘delete’)?></a> </td>
</tr>
<?php
}
}
?></tbody>
</table>
<div>
<a href=”#” onClick=”javascript:$(‘input[type=checkbox]‘).attr(‘checked’, true)”><?php echo L(‘selected_all’)?></a>/<a href=”#” onClick=”javascript:$(‘input[type=checkbox]‘).attr(‘checked’, false)”><?php echo L(‘cancel’)?></a>
<input type=”submit” name=”submit” value=”<?php echo L(‘remove_all_selected’)?>” onClick=”return confirm(‘<?php echo L(‘badword_confom_del’)?>’)” />
</div>
<div id=”pages”><?php echo $pages?></div>
</div>
</form>
</div>
</body>
</html>
<script type=”text/javascript”>
function edit(id, name) {
window.top.art.dialog({id:’edit’}).close();
window.top.art.dialog({title:’<?php echo L(‘edit’)?> ‘+name+’ ‘,id:’edit’,iframe:’?m=admin&c=search_keyword&a=edit&keywordid=’+id,width:’450′,height:’150′}, function(){var d = window.top.art.dialog({id:’edit’}).data.iframe;var form = d.document.getElementById(‘dosubmit’);form.click();return false;}, function(){window.top.art.dialog({id:’edit’}).close()});
}
function checkuid() {
var ids=”;
$(“input[name='keywordid[]‘]:checked”).each(function(i, n){
ids += $(n).val() + ‘,’;
});
if(ids==”) {
window.top.art.dialog({content:’<?php echo L(‘badword_pleasechose’)?>’,lock:true,width:’200′,height:’50′,time:1.5},function(){});
return false;
} else {
myform.submit();
}
}
</script>