阅读本节前,请先阅读:phpwind9.0门户开发教程2:模版制作方式介绍
懂html就能制作模版——导入方式制作模版
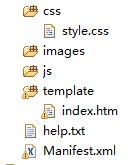
一、你需要下载一个phpwind9.0标准门户模版,他提供了基本的文件夹结构和pw9的模版要素
点击下载:
 |
phpwind9门户标准模版.rar |

css、images、js、template分别用来放css文件,图片文件,js文件和模版htm文件,在phpwind9.0中,模版文件是用".htm"结尾的
help.txt是一个帮助文档,如果熟悉了可以删除掉
Manifest.xml用来描述模版作者版权
index.htm可以直接用浏览器打开,但现在是一片空白
二、用Dreamweaver打开index.htm

这就是index.htm的全部内容,其中:
“网页设计区域开始”到“网页设计区域结束”是你的html代码区域
<pw-drag id="segment_drag"/>为定义一个拖曳区域,可以删除,其它代码,请保留
三:一个非常简单的例子
1、删除<pw-drag id="segment_drag"/>
2、在设计区域里添加代码:
<!-- 网页设计区域开始 -->
<div class="demo1">
<h1>我是标题</h1>
<ul>
<li>上列表1</li>
<li>上列表2</li>
<li>上列表3</li>
<li>上列表4</li>
<li>上列表5</li>
</ul>
</div>
<!-- 网页设计区域结束 -->
3、第四行增加css的链接文件代码
<link href="../css/style.css" rel="stylesheet" />
4、在css/style.css文件里添加
.demo1{
border:1px solid #ff0000;
width:500px;
margin:auto;
}
.demo1 h1{
font-size:14px;
color:#266aae;
}
5、保存后用浏览器打开,看看是否为设计的效果(demo里就加了一条红边框)
6、调整完成后需要做如下修改:
1)修改资源文件调用路径:
css目录使用{@G:design.url.css}
images目录使用{@G:design.url.images}
js目录使用{@G:design.url.js}
<link href="../css/style.css" rel="stylesheet" /> 修改为
<link href="{@G:design.url.css}/style.css" rel="stylesheet" />
2)定义标题区域
用<pw-title></pw-title>包裹标题(导入后运营者可以随时修改这个标题的文字或样式)
<h1>我是标题</h1>修改为
<h1><pw-title>我是标题</pw-title></h1>
3)定义列表区域
用<pw-list></pw-list>包裹列表(导入后运营者可以随时修改这个列表的调用方式)
<ul>
<li>上列表1</li>
<li>上列表2</li>
<li>上列表3</li>
<li>上列表4</li>
<li>上列表5</li>
</ul>
修改为:
<ul>
<pw-list>