作者 Mihai Sucan · 2009年1月8日 本文翻译自 HTML 5 canvas - the basics HTML 5 规范引进了很多新特性,其中最令人期待的之一就是 大部分的浏览器都支持 2D canvas 上下文——包括 Opera, Firefox, Konqueror 和 Safari。而且某些版本的 Opera 还支持 3D canvas ,Firefox 也可以通过插件形式支持 3D canvas : 本文介绍 2D canvas 创建 canvas 的方法很简单,只需要在 HTML 页面中添加 为了能在 JavaScript 中引用元素,最好给元素设置 ID ;也需要给 canvas 设定高度和宽度。 创建好了画布后,让我们来准备画笔。要在画布中绘制图形需要使用 JavaScript 。首先通过 可以把上面代码放置在文档 介绍了如何创建 canvas 后,让我们来看看 2D canvas API,看看能用这些函数做些什么。 上面的例子中展示了绘制矩形是多么简单。 通过 fillStyle 和 strokeStyle 属性可以轻松的设置矩形的填充和线条。颜色值使用方法和 CSS 一样:十六进制数、rgb()、rgba() 和 hsla()( 若浏览器支持,如 Opera 通过 可以使用 lineWidth 属性改变线条粗细。让我们看看使用了 此例子效果图见图1. 图 1: fillRect, strokeRect 和 通过 canvas 路径(path)可以绘制任意形状。可以先绘制轮廓,然后绘制边框和填充。创建自定义形状很简单,使用 下面是一个绘制三角形的例子: 其效果图见图2. 图 2: 三角形 另一个较负责的例子中使用了直线、曲线和圆弧。 下面是上述三个使用方法的例子: 其效果见图3. 图 3: 2D Context API 提供了三个方法用于像素级操作: 为了更好的理解其原理,让我们来看一个例子——绘制红色矩形 注意: 不是所有浏览器都实现了 通过 图 4 显示了使用此滤镜后的 Opera 图 4: 颜色反转滤镜 虽然最近的 WebKit 版本和 Firefox 3.1 nightly build 才开始支持 Text API ,为了保证文章完整性我决定仍在这里介绍文字 API 。 有两个方法可以绘制文字: 文字对齐属性影响文字与设置的 下面是一个在 canvas 中绘制"hello world" 文字的例子 图 5 是其效果图。 图 5: 文字效果 目前只有 Konqueror 和 Firefox 3.1 nightly build 支持 Shadows API 。API 的属性为: 其效果见图 6。 图 6: canvas 阴影效果——蓝色矩形,红色阴影 除了 CSS 颜色, 欲创建 创建颜色渐变对象后,可以使用对象的 下面的代码演示了颜色渐变使用方法: 我也准备了一个更复杂的例子,使用了线性颜色渐变、阴影和文字。其效果见图 7。 图 7: 使用线性颜色渐变的例子 如果你想知道使用 Canvas可以做些什么,可以参看以下的工程: Canvas 是 HTML 5最让人期待的特性之一,目前已获得大部分 Web 浏览器支持。Canvas 可以帮助创建游戏、增强图形用户界面。2D contextHTML 5 canvas —— 基本语法
目录
简述
canvas 元素。HTML 5 canvas 提供了通过 JavaScript 绘制图形的方法,此方法使用简单但功能强大。每一个 canvas 元素都有一个"上下文( context )" (想象成绘图板上的一页),在其中可以绘制任意图形。浏览器支持多个 canvas 上下文,并通过不同的 API 提供图形绘制功能。
上下文的文章
基础以及如何使用基本 canvas 函数,如线条、形状、图像和文字等。为了理解此文章,你最好了解 JavaScript 基础知识。canvas 基础
<canvas> 元素:<canvas id="myCanvas" width="300" height="150">
Fallback content, in case the browser does not support Canvas.
</canvas>getElementById 函数找到 canvas
元素,然后初始化上下文。之后可以使用上下文 API 绘制各种图形。下面的脚本在 canvas 中绘制一个矩形 (点击此处查看效果):// Get a reference to the element.
var elem = document.getElementById('myCanvas');
// Always check for properties 和 methods, to make sure your code doesn't break
// in other browsers.
if (elem && elem.getContext) {
// Get the 2d context.
// Remember: you can only initialize one context per element.
var context = elem.getContext('2d');
if (context) {
// You are done! Now you can draw your first rectangle.
// You only need to provide the (x,y) coordinates, followed by the width and
// height dimensions.
context.fillRect(0, 0, 150, 100);
}
}head 部分中,或者放在外部文件中。2D context API
基本线条
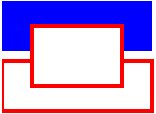
10 和 Firefox 3)。fillRect 可以绘制带填充的矩形。使用 strokeRect 可以绘制只有边框没有填充的矩形。如果想清除部分 canvas 可以使用 clearRect。上述三个方法的参数相同:x, y, width, height。前两个参数设定 (x,y) 坐标,后两个参数设置矩形的高度和宽度。fillRect,
strokeRect clearRect 和其他的例子:context.fillStyle = '#00f'; // blue
context.strokeStyle = '#f00'; // red
context.lineWidth = 4;
// Draw some rectangles.
context.fillRect (0, 0, 150, 50);
context.strokeRect(0, 60, 150, 50);
context.clearRect (30, 25, 90, 60);
context.strokeRect(30, 25, 90, 60);
clearRect效果图路径
beginPath()开始绘制,然后使用直线、曲线和其他图形绘制你的图形。绘制完毕后调用 fill 和stroke 即可添加填充或者设置边框。调用 closePath() 结束自定义图形绘制。// Set the style properties.
context.fillStyle = '#00f';
context.strokeStyle = '#f00';
context.lineWidth = 4;
context.beginPath();
// Start from the top-left point.
context.moveTo(10, 10); // give the (x,y) coordinates
context.lineTo(100, 10);
context.lineTo(10, 100);
context.lineTo(10, 10);
// Done! Now fill the shape, 和 draw the stroke.
// Note: your shape will not be visible until you call any of the two methods.
context.fill();
context.stroke();
context.closePath();插入图像
drawImage 方法允许在 canvas 中插入其他图像
( img 和 canvas 元素) 。在 Opera 中可以再 canvas 中绘制 SVG 图形。此方法比较复杂,可以有3个、5个或9个参数:
drawImage 使用方法。一个参数指定图像位置,另两个参数设置图像在 canvas中的位置。drawImage 使用方法,包括上面所述3个参数,加两个参数指明插入图像宽度和高度 (如果你想改变图像大小)。drawImage 杂使用方法,包含上述5个参数外,另外4个参数设置源图像中的位置和高度宽度。这些参数允许你在显示图像前动态裁剪源图像。// Three arguments: the element, destination (x,y) coordinates.
context.drawImage(img_elem, dx, dy);
// Five arguments: the element, destination (x,y) coordinates, and destination
// width and height (if you want to resize the source image).
context.drawImage(img_elem, dx, dy, dw, dh);
// Nine arguments: the element, source (x,y) coordinates, source width and
// height (for cropping), destination (x,y) coordinates, and destination width
// and height (resize).
context.drawImage(img_elem, sx, sy, sw, sh, dx, dy, dw, dh);drawImage 效果图。像素级操作
createImageData, getImageData, 和
putImageData。ImageData对象保存了图像像素值。每个对象有三个属性: width, height 和
data。data 属性类型为CanvasPixelArray,用于储存width*height*4个像素值。每一个像素有RGB值和透明度alpha值(其值为 0 至
255,包括alpha在内!)。像素的顺序从左至右,从上到下,按行存储。// Create an ImageData object.
var imgd = context.createImageData(50,50);
var pix = imgd.data;
// Loop over each pixel 和 set a transparent red.
for (var i = 0; n = pix.length, i < n; i += 4) {
pix[i ] = 255; // red channel
pix[i+3] = 127; // alpha channel
}
// Draw the ImageData object at the given (x,y) coordinates.
context.putImageData(imgd, 0,0); createImageData。在支持的浏览器中,需要通过 getImageData 方法获取ImageData 对象。请参考示例代码。ImageData 可以完成很多功能。如可以实现图像滤镜,或可以实现数学可视化 (如分形和其他特效)。下面特效实现了简单的颜色反转滤镜:// Get the CanvasPixelArray from the given coordinates and dimensions.
var imgd = context.getImageData(x, y, width, height);
var pix = imgd.data;
// Loop over each pixel and invert the color.
for (var i = 0, n = pix.length; i < n; i += 4) {
pix[i ] = 255 - pix[i ]; // red
pix[i+1] = 255 - pix[i+1]; // green
pix[i+2] = 255 - pix[i+2]; // blue
// i+3 is alpha (the fourth element)
}
// Draw the ImageData at the given (x,y) coordinates.
context.putImageData(imgd, x, y);
图像 (图 3是原图)。文字
context 对象可以设置以下 text 属性:
font:文字字体,同 CSS
font-family 属性textAlign:文字水平对齐方式。可取属性值: start, end, left,
right, center。默认值:
start.textBaseline:文字竖直对齐方式。可取属性值:top, hanging, middle,
alphabetic, ideographic, bottom。默认值:alphabetic.fillText 和 strokeText。第一个绘制带 fillStyle 填充的文字,后者绘制只有strokeStyle 边框的文字。两者的参数相同:要绘制的文字和文字的位置(x,y) 坐标。还有一个可选选项——最大宽度。如果需要的话,浏览器会缩减文字以让它适应指定宽度。
(x,y) 坐标的相对位置。context.fillStyle = '#00f';
context.font = 'italic 30px sans-serif';
context.textBaseline = 'top';
context.fillText ('Hello world!', 0, 0);
context.font = 'bold 30px sans-serif';
context.strokeText('Hello world!', 0, 50);阴影
shadowColor:阴影颜色。其值和 CSS 颜色值一致。shadowBlur:设置阴影模糊程度。此值越大,阴影越模糊。其效果和 Photoshop 的高斯模糊滤镜相同。shadowOffsetX 和 shadowOffsetY:阴影的 x 和 y 偏移量,单位是像素。context.shadowOffsetX = 5;
context.shadowOffsetY = 5;
context.shadowBlur = 4;
context.shadowColor = 'rgba(255, 0, 0, 0.5)';
context.fillStyle = '#00f';
context.fillRect(20, 20, 150, 100);颜色渐变
fillStyle 和 strokeStyle 属性可以设置为 CanvasGradient 对象。——通过CanvasGradient可以为线条和填充使用颜色渐变。CanvasGradient 对象,可以使用两个方法:createLinearGradient 和 createRadialGradient。前者创建线性颜色渐变,后者创建圆形颜色渐变。addColorStop 方法添加颜色中间值。// You need to provide the source 和 destination (x,y) coordinates
// for the gradient (from where it starts 和 where it ends).
var gradient1 = context.createLinearGradient(sx, sy, dx, dy);
// Now you can add colors in your gradient.
// The first argument tells the position for the color in your gradient. The
// accepted value range is from 0 (gradient start) to 1 (gradient end).
// The second argument tells the color you want, using the CSS color format.
gradient1.addColorStop(0, '#f00'); // red
gradient1.addColorStop(0.5, '#ff0'); // yellow
gradient1.addColorStop(1, '#00f'); // blue
// For the radial gradient you also need to provide source
// 和 destination circle radius.
// The (x,y) coordinates define the circle center points (start 和
// destination).
var gradient2 = context.createRadialGradient(sx, sy, sr, dx, dy, dr);
// Adding colors to a radial gradient is the same as adding colors to linear
// gradients.canvas 演示
小节
API 提供大量图形绘制功能——我希望通过本文你了解了 canvas 使用,并且你有兴趣了解更多!
- [织梦吧]唯一域名:www.dedecms8.com,织梦DedeCMS学习平台.