html网页中head之link标签
什么是link标签?
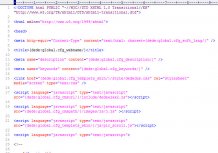
link标签通常放置在一个网页的头部标签head标签内的用于链接外部css文件、链接收藏夹图标(favicon.ico),<link> 标签最常见的用途是链接外部样式表,外部资源。
link实例
<link href="img/divcss5.css" rel="stylesheet" type="text/css" />
链接外部css样式时候link标签的内容结构解释——css引用
href的值为外部资源地址,这里是css的地址
rel定义当前文档与被链接文档之间的关系,这里是外部css样式表即stylesheet
type规定被链接文档的 MIME 类,这里是值为text/css
这样就构成了一个完整的link标签
注意link标签因为不像<head></head>、<html></html>是一对的,解释还需一个斜杠的标签,这里link样式是放在<link>内的。
根据W3C标准,需要直接用斜杠一个">"结束,如<link .... ... />构成完整的一个link标签。
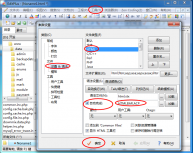
使用link引用网页收藏夹图标
收藏夹标签样式如下图

代码<link rel="icon" href="favicon.ico" type="image/x-icon" />
link标签的内容结构解释
href的值为外部资源地址这里是收藏夹图标地址
rel定义当前文档与被链接文档之间的关系,这里是外部icon图标属性
type规定被链接文档的 MIME 类,这里是值为image/x-icon
div+css通过对head标签内link“<link>”标签讲解,希望对大家有帮助。在一个网页中常用就这两种,也许会碰到rel值不同的,大致使用方法相同。
特别说明<link>标签不一定必须放置在<head></head>标签内,可以适当放置在<body>下</body>以上部分,效果相同,但是推荐标准的放置在head标签内。