禁止网页缓存(html,asp,jsp)
1、在Asp页面首部<head>加入
Response.Buffer = True
Response.ExpiresAbsolute = Now() - 1
Response.Expires = 0
Response.CacheControl = "no-cache"
Response.AddHeader "Pragma", "No-Cache"
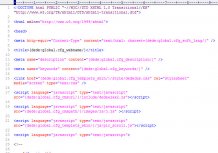
2、在HtML代码</HEAD>之前中加入如下代码:
<meta http-equiv="pragma" content="no-cach" />
<meta http-equiv="cache-control" content="no-cache" />
<meta http-equiv="expires" content="0" />
3、在重新调用原页面的时候在给页面传一个参数
Href="****.asp?random()"
前两个方法据说有时会失效,而第三种则是在跳转时传一个随机的参数!因为aspx的缓存是与参数相关的,如果参数不同就不会使用缓存,而会重新生成页面,每次都传一个随机的参数就可以避免使用缓存。这个方法仅适用于asp&asp.net
4、 在jsp页面中可使用如下代码实现无缓存:
response.setHeader("Cache-Control","no-cache"); //HTTP 1.1
response.setHeader("Pragma","no-cache"); //HTTP 1.0
response.setDateHeader ("Expires", 0); //prevents caching at the proxy server
这些代码加在<head>...</head>中间具体如下
<head>
<%
response.setHeader("Cache-Control","no-cache"); //HTTP 1.1
response.setHeader("Pragma","no-cache"); //HTTP 1.0
response.setDateHeader ("Expires", 0); //prevents caching at the proxy server
%>
</head>
5、window.location.replace("WebForm1.aspx");
参数就是你要覆盖的页面,replace的原理就是用当前页面替换掉replace参数指定的页面。
这样可以防止用户点击back键。使用的是javascript脚本,举例如下:
a.html
<html>
<head>
<title>a</title>
<script language="javascript">
function jump(){
window.location.replace("b.html");
}
</script>
</head>
<body>
<a href="javascript:jump()">b</a>
</body>
</html>
b.html
<html>
<head>
<title>b</title>
<script language="javascript">
function jump(){
window.location.replace("a.html");
}
</script>
</head>
<body>
<a href="javascript:jump()">a</a>
</body>
</html>
前4种只是清空了cache,即存储在Temporary Internet Files文件夹中的临时文件,而第五种则是使用跳转页面文件替换当前页面文件,并没有清空cache,也就是说Temporary Internet Files产生了相关的临时文件,两者搭配使用真是清空缓存,必备良药。
标签:
禁止网页缓存