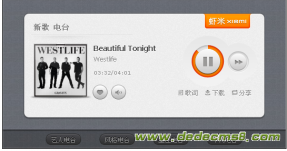
在IE9会遇见写的DIVCSS网页,文字有时不能垂直居中,究竟IE9 line-height设置文字不能垂直居中原因是什么?
IE9不支持line-height原因:中文ie9不支持英文字体,相信大家在IE9看见自己使用line-height设置垂直居中文字不能垂直居中,这是与你设置字体有关,通常大家习惯设置font-family:Arial, Helvetica, sans-serif;
ie9中line-height失效解决方法:
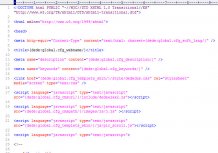
只需设置好字体,添加个宋体即可解决 如CSS代码font-family:Arial, "宋体",Helvetica, sans-serif;
IE9不支持line-height原因:中文ie9不支持英文字体,相信大家在IE9看见自己使用line-height设置垂直居中文字不能垂直居中,这是与你设置字体有关,通常大家习惯设置font-family:Arial, Helvetica, sans-serif;
ie9中line-height失效解决方法:
只需设置好字体,添加个宋体即可解决 如CSS代码font-family:Arial, "宋体",Helvetica, sans-serif;
设置字体时候注意,还需设置大家都默认系统自带字体,如黑体,宋体。
在中文IE9中不认英文字体,所以IE9找不到设置中文字体,所以对导致字体上下垂直失效。
在中文IE9中不认英文字体,所以IE9找不到设置中文字体,所以对导致字体上下垂直失效。
试了一下改成:font:12px/1.5 arial,“Sim sun”,helvetica,sans-serif;也可以OK
补充:按着font:12px/1.5 arial,“Sim sun”,helvetica,sans-serif;这个写法,有同学反馈mac下网页的字体由原来默认的细黑体和黑体,被宋体替换,这样浏览的效果很不爽。
解决文字:把"Sim sun" 改成 unicode格式即:\5b8b\4f53。
最后:font:12px/1.5 arial,\5b8b\4f53,helvetica,sans-serif;
整理几个常用字体的unicode表示
新细明体 \65b0\7ec6\660e\4f53
细明体 \7ec6\660e\4f53
标楷体 \6807\6977\4f53
黑体 \9ed1\4f53
宋体 \5b8b\4f53
新宋体 \65b0\5b8b\4f53
仿宋 \4eff\5b8b
楷体 \6977\4f53
仿宋_gb2312 \4eff\5b8b_gb2312