程序开发人员和网页设计人员掐架的事情常有听说,程序员们总是为自己设计不出来漂亮的网页而纠结。不再郁闷,因为开源帮了你,下面为你介绍10款相当不错的css_texiao/5062.html">CSS框架,专心做程序吧,网页设计交给开源帮你。
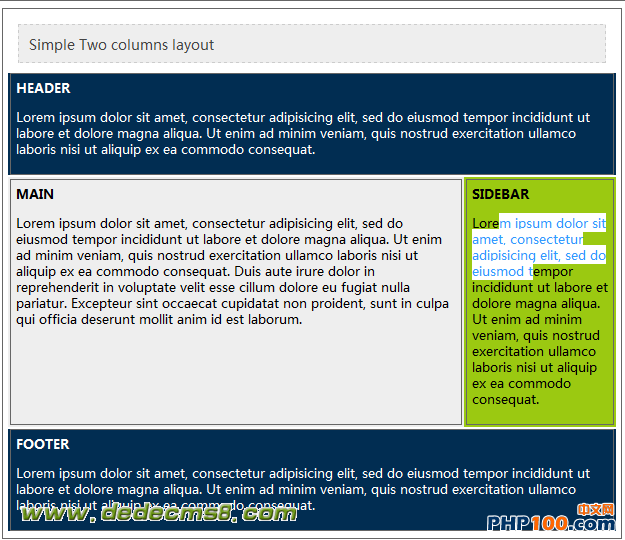
1.CSS网页布局框架 Elastic
Elastic是一个简单的CSS框架用来对网页进行布局。Elastic可实现各种各样常见的网页布局,如下图所示:

2.(X)HTML/CSS 框架 ThinkCSS
TC(”ThinkCSS”)是一个(X)HTML/CSS框架,它的目的是减少你的css开发时间。它提供一个可靠的css基础去创建你的项目,能够用于网站的快速设计,通过重设和重建浏览器标准,可以让每个网站防止枯燥的跨浏览器兼容性测试。你可以将他理解成一套模板,里面包含了大多数站点中所需要的那些css类。他很小,只有四个文件而已。总共不到6KB。
3.CSS框架 EZ-CSS
EZ-CSS是一个非常轻量级的(只有1K)的CSS框架,用来简化创建各种页面排版和效果。

4.CSS框架 960 Grid System
960 Grid System是一个纯css做成的css框架,使用它能有效的简化美工的操作。

5.开源CSS样式框架 bluetrip
开源的CSS样式框架。BlueTrip提供了一系列有用的样式,让你省去了设计网站时候的那些繁琐的工作,而只需关注你设计。

6.CSS 框架 Blueprint CSS
Blueprint是一个CSS框架,它的目的是减少你的css开发时间。它提供一个可靠的css基础去创建你的项目,BP由一个易用的网格、合理的布局和一个打印样式。

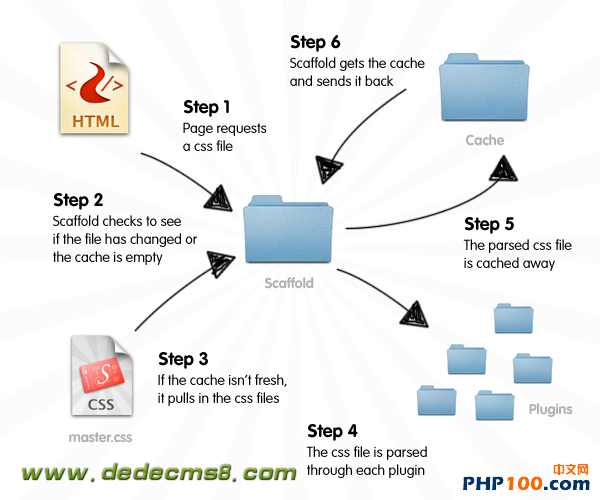
7.快速开发CSS的框架 CSScaffold
CSScaffold是一款帮助CSS开发者快速进行开发的框架,使用PHP编写而成-Simple, but powerful!

8.CSS布局框架 Invisible CSS
Invisible是一个简单和模块化的CSS框架,本身不复杂,提供一些常用的网页布局css。
9.开源CSS框架 Markercss
Markercss是一个用于快速创建Web页面布局的开源CSS框架。提供的样式表包括:layout、borders、backgrounds、links、forms、text、colors和tables。
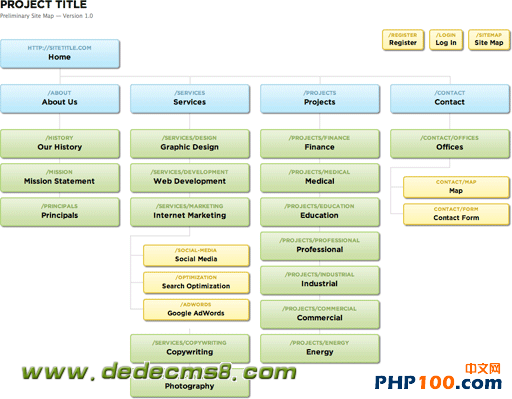
10.SlickMap CSS
SlickMap CSS是一个简单的样式单用来根据sitemap显示对应的图形化信息,如下图所示: