- id优先级高于class
- 后面的样式覆盖前面的
- 指定的高于继承
- 行内样式高于内部或外部样式
- 总结:单一的(id)高于共用的(class),有指定的用指定的,无指定则继承离它最近的
6)css盒模型组成
css盒模型是本节教程的重点。前面几个知识点,如果您会用表格布局的话,就非常好理解和掌握了。这里的盒模型是和table布局的一个不同点。学习web标准,首先要弄懂的就是这个盒模型,这就是DIV排版的核心所在。传统的表格排版是通过大小不一的表格和表格嵌套来定位排版网页内容,改用CSS排版后,就是通过由CSS定义的大小不一的盒子和盒子嵌套来编排网页。这种排版方式的网页代码简洁,表现和内容相分离,维护方便,能兼容更多的浏览器,比如PDA设备也能正常浏览。
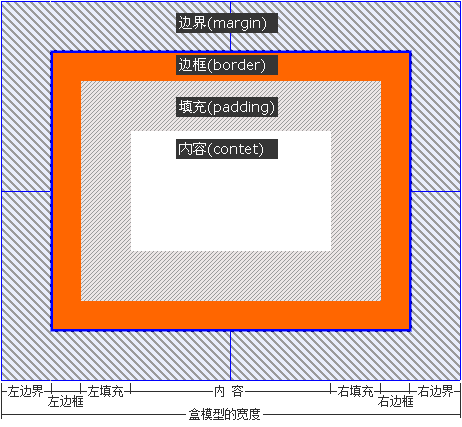
那么它为什么叫盒子呢?先说说我们在网页设计中常听的属性名:内容(content)、填充(padding)、边框(border)、边界(margin), CSS盒子模式都具备这些属性。

我们可以把它想像成现实中上方开口的盒子,然后从正上往下俯视,边框相当于盒子的厚度,内容相对于盒子中所装物体的空间,而填充呢,相当于为防震而在盒子内填充的泡沫,边界呢相当于在这个盒子周围要留出一定的空间,方便取出。是不是这样就很容易理解盒模型了。


















div+css怎么没下载的啊?