CSS 高度_css height
高度基础知识
这里的CSS高度是指通过来控制设置对象的高度。使用单词height。单位可以使用,等常用使用PX(像素)为单位。
实例:
.yangshi{height:300px;}即设置了yangshi选择器对象高度为300px。
CSS高度单词:height-
CSS 最大高度:max-height (IE7及以上版本浏览器支持)-
CSS 最小高度:min-height (IE7及以上版本浏览器支持)-
:line-height -
以上可跟值为数字加单位。
Html初始高度与高度对照
以前html直接设置高度 width="300"这种方式嵌入表格标签内,而且无需带单位,默认以px(像素)为单位。
实例:
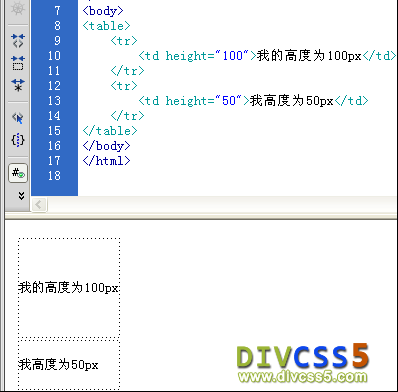
| <table> <tr> <td height="100">我的高度为100px</td> </tr> <tr> <td height="50">我高度为50px</td> </tr> </table> |
分别设置了高度为100px和50px的两行表格

接下来我们讲解CSS 高度使用方法及技巧
1、CSS自适应高度
一般我们需要让宽度一定时高度随内容增加而增高。此时我们将无需设置高度即可实现此效果。同时也无需使用height:auto来实现高度自适应。通常默认情况下不设置高度,对象高度即是自适应高度。
2、固定高度及隐藏超出固定高度的内容
很多时候我需要设置对象固定高度同时让多余的内容不显示出来。
解决办法:设置固定高度值,和设置内容不被溢出(隐藏超出内容)
如设置一个高度为50px;宽度为50px,并禁止内容超出此高度宽度,为了观看效果同时设置对象为1px黑色边框演示,
:
.yangshi{ height:50px; width:50px; overflow:hidden; border:1px solid #666;}
Html body内代码:
<div class="yangshi">www.divcss5.com演示,内容
测试内容高度超出演示实例,divcss5实例
</div>
CSS 固定高度效果截图:

说明观看此上图,看出设置固定高度宽度并设置1px的黑色边框,并且实现内容未超出设置高度宽度。
禁止溢出设置CSS高度、的CSS属性单词及值overflow:hidden; 。
3、设置最小高度
使用:min-height
为什么要设置最小高度?
有时特别是在文章页面里因为文章内容多少参差不齐,所以我们可以使用最小高度设置让左右结构的布局对齐,感觉饱和一点,但是我们又不能设置固定高度,因为内容可能多可能少,当多的时候自然设置固定高度就不会显示完整内容。
这里有个问题就是IE6不支持最小高度设置(min-height),解决办法使用方法来解决,大家知道区别不同浏览器时候用的css hack中IE6可以使用“_”来区别其它浏览器。
最小高度运用:
.yangshi{min-height:50px; _height:50px;}这样就可以解决此问题,说明这里就不能再使用overflow:hidden;-设置隐藏超出内容溢出。
完整CSS html最小高度实例代码:
| <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>CSS 高度实例</title> <style> .yangshi{ min-height:50px; _height:50px;width:150px;border:1px solid #666;} </style> </head> <body> <div class="yangshi">www.divcss5.com演示,内容 测试内容高度超出演示实例测试内容测试内容高度超出演示实例高度超出演示实例,divcss5实例 </div> </body> </html> |
效果图:

以上是超出内容自动适应高

这里是内容够少,未能充满设置最小高度。
无论在IE6还是IE7及以上版本浏览器或者火狐谷歌浏览器都支持最小高度的设置。
关于CSS height高度总结说明:
这里讲解CSS height与html height区别及用法,同时讲解了最小高度、自适应高度、固定高度的设置及运用。
基础

















