CSS 宽度——CSS width
一、宽度基础知识
宽度是指通过设置对应div宽度,以下我们了解传统宽度、宽度自适应、固定宽度等宽度知识。
传统Html 宽度属性单词:width 如width="300";
CSS 宽度属性单词:width 如width:300px;
最大宽度单词: 如max-width:300px; css手册中了解max-width:。
最小宽度单词: 如:min-width:300px css手册中了解min-width:
同时你可以进入中了解详细基础知识:
二、Html初始宽度与宽度对照
1、传统html中宽度width="300",即设置对应元素宽度为300px(像素)。而宽度值后无需跟单位,默认情况下以像素()为单位。
如:<td width="300">我的宽度为300px</td>
即:设置了对应表格td的宽度为300px.
2、中宽度设置width:300px;,即设置对应CSS样式为300px,这里需要跟单位。
如:#header{ width:300px;}
即:定义header CSS选择器样式为300px宽度。
而在标签运用:<div ="header">我的宽度为300px宽度</div>
三、css宽度演示与讲解
1、CSS 宽度自适应
常常我们看见一个网页宽度随浏览器宽度改变而自动改变,如www.divcss5.com一样,宽度是自适应宽度。这里运用了百分比即可实现自适应宽度。
如果网页总宽度为80%即width:80%;,将使此宽度知道自适应宽度为浏览器80%。当然前提是设置最外层没有宽度限制条件下。
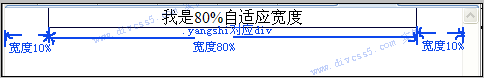
DIV CSS 自适应宽度例子:
CSS样式代码:
| <style type="text/css"> body{ margin:0 auto; text-align:center;} .yangshi{ width:80%; border:1px solid #003; margin:0 auto;} </style> |
Html中body div代码:
| <div class="yangshi">我是80%自适应宽度</div> |
这样即设置内容居中,为了方便测试加上1px黑色边框。大家可以测试观察其内容是随浏览器拉大而宽度变宽而自适应宽度80%,而左右两边始终有10%宽度留着,因为设置此box宽度为80%。

以上为CSS 宽度(width)演示图解。
2、CSS 宽度固定
固定即设置宽度为固定值即可如
很多时候需要对网页的宽度样式设置为固定,这时只需要设置宽度width:300px,即设置对应固定宽度为300像素。
3、最小固定宽度
CSS样式属性单词:min-width
兼容支持:min-width除IE6不支持为,IE7以上浏览器、火狐、谷歌都支持
常常用于设置宽度最小值,如设置对应DIV的样式最小宽度值限制。
例:
.yangshi{border:1px solid #003; min-width:300px;}
即设置最小宽度为300px,当然一般很少设置最小宽度。如果要使用最小宽度即,使用浮动(float)可使用最小宽度限制。
最大固定宽度
单词:max-width
兼容支持:max-width除IE6不支持为,IE7以上浏览器、火狐、谷歌都支持
最大固定宽度是对对应的样式div设置最大宽度限制,即内容不超过此设置最大宽度。
最大宽度限制例子:
.yangshi{border:1px solid #003;max-width:300px;}
即设置了最大宽度限制为300px,以下为设置最大宽度限制演示图:

通过图例和基础知识DIVCSS5给大家讲解了关于css宽度知识,希望大家能掌握其宽度运用。

















