CSS 背景-CSS background
背景基础知识
CSS 背景这里指通过CSS对对象设置背景属性,如通过CSS设置背景各种样式。
CSS中背景单词:
background 查询-
设置颜色作为对象背景颜色
设置图片作为背景图片
设置背景平铺重复方向
设置或检索背景图像是随对象内容滚动还是固定的。
设置或检索对象的背景图像位置。
Html原始背景与CSS背景对照
Html是指对应效果的table背景设置,
Html背景单词:
Bgcolor设置背景颜色 与CSS 背景颜色对应background-color
Background设置图片作为背景与CSS背景图片对应background-image
最原始HTML背景设置演示代码:
| <table bgcolor="#996600"> <tr> <td background="http://www.divcss5.com/img/css-logo.gif" width="130" height="100"> </td> </tr> </table> |
这里设置了table背景颜色为#996600,然后设置了td的背景图片为http://www.divcss5.com/img/css-logo.gif
背景颜色
如果是给table设置背景颜色可以使用bgcolor="颜色值"即可设置对象背景颜色。
如果是CSS 背景颜色,可使用background-color:颜色值;或 background:颜色值设置对象背景颜色。
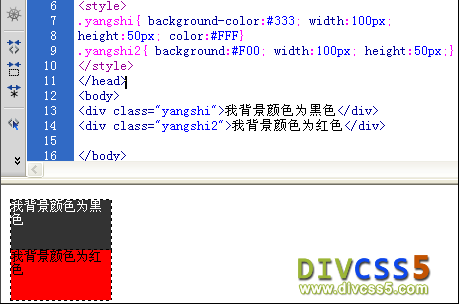
CSS 背景颜色设置演示图:

以上截图分别使用background-color和background来设置对象背景颜色
CSS图片背景
这里说的是以图片作为背景图片 - 详细介绍:
CSS可以使用background或background-image直接引用图片地址来设置图片作为对象背景。
background:url(http://www.divcss5.com/img/logo.gif);设置的LOGO图片作为背景
或
background-image:url(http://www.divcss5.com/img/logo.gif);具有相同效果。这样设置图片作为背景有个缺陷就是图片会上下左右的重复,接下来我们只需看以下图例教程即可掌握CSS background

图片背景样式(固定、滚动)
实现这个效果使用CSS单词是background-attachment 当然通常情况下背景默认是固定的如果是自己使用CSS background简写则如上图。
background-attachment使用解析:
background-attachment:fixed; 背景固定
background-attachment:scroll 背景图像是随对象内容滚动
背景居中
CSS 背景分为左右居中和上下居中,具体左右居中方法见上图。
背景图像上下居中,可以使用计算上下高度然后平分设置,如上下高度距离为500px,那就设置图片居顶部多少PX可以让图片实现上下居中。
CSS background(背景)总结:
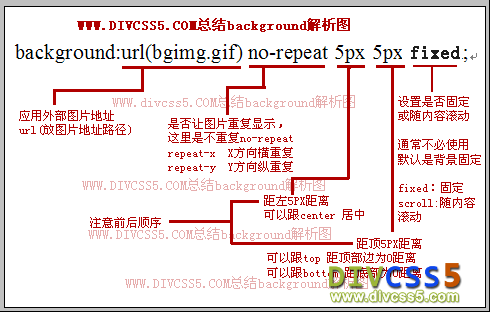
使用图片作为背景在一个网页布局中常常会遇到,希望大家能在实际中掌握其知识。一般设置对象图片作为背景属性实例 background:#666 url(图片地址) no-repeat center top ;(解释首先设置背景颜色 紧跟设置图片作背景 紧跟图片是否重复 然后跟图片在对象位置。前面的背景颜色可以不用设同时不是必须,一般使用图片作为对象背景如果要设置图片是否重复显示距离位置将设置图片位置)
1、设置图片作为背景如果图片设置图片在X坐标方向重复,如果再设置图片在对象位置的左或右位置时将无效,可设置在对象上或下位置开始显示。
2、设置图片作为背景如果图片设置图片在Y坐标方向重复,如果再设置图片在对象位置的上或下位置时将无效,可设置图片在对象左或右位置开始显示。
3、如果设置背景完全重复显示,那设置图片在对象上下左右位置开始显示将无线。
希望大家好好理解有不懂的地方可以进入讨论区发表问题,我们将尽力答复您。

















