CSS 边框即CSS border
边框基础知识
CSS 边框即CSS border是控制对象的边框边线宽度、颜色、虚线、实线等样式CSS属性。同时大家可以进入DIVCSS5提供查看:
Html原始边框与边框对照
Html表格控制边框:
border="1" bordercolor="#000000"
说明:控制表格边框宽度为1px,颜色为黑色,默认为实线样式边框。
边框:border-color:#000; border-style:solid; border-width:1px;
说明:以上代码为设置对象边框颜色为黑色、边框为实线、宽度为1px边框
边框样式包括
设置上边框:border-top :对应手册
设置下边框:border-bottom :对应手册
设置左边框:border-left :对应手册
设置右边框:border-right :对应手册
边框显示样式:
border-style : none | hidden | dotted | dashed | solid | double | groove | ridge | inset | outset
参数值解释:
none : 无边框。与任何指定的border-width值无关
hidden : 隐藏边框。IE不支持
dotted : 在MAC平台上IE4+与WINDOWS和UNIX平台上IE5.5+为点线。否则为实线
dashed : 在MAC平台上IE4+与WINDOWS和UNIX平台上IE5.5+为虚线。否则为实线
solid : 实线边框
double : 双线边框。两条单线与其间隔的和等于指定的border-width值
groove : 根据border-color的值画3D凹槽
ridge : 根据border-color的值画菱形边框
inset : 根据border-color的值画3D凹边
outset : 根据border-color的值画3D凸边
边框显示样式可以进入对应border-style手册了解:
例子:
设置上边框为1px实线黑色边框。
border-top-color:#000; border-top-style:solid; border-top-width:1px;
或简写
border-top:#000 solid 1px;
可以根据以上实例举一反三,可以设置左、右、下的边框。
DIV CSS边框技巧
如果设置对象上、下、左、右边框相同样式,可以简写无需分别写出上下左右的属性及对应值。
例,设置上下左右边框为1px宽度、实线、黑色边框如下:
border:1px solid #000;
完整DIV CSS实例:
实例内容设置为yangshi的,设置该样式为边框为1px宽度实线黑色边框、宽度为200px,高度为50px的矩形。
CSS 代码:
| div,body{ border:0; margin:5px; padding:0;}/* 初始化网页样式 */ .yangshi{ border:1px solid #000; width:200px; height:50px;}/* 设置对象样式 */ |
HTML中对应DIV代码:
| <div class="yangshi">divcss5实例-CSS 边框实例<br /> www.divcss5.com </div> |

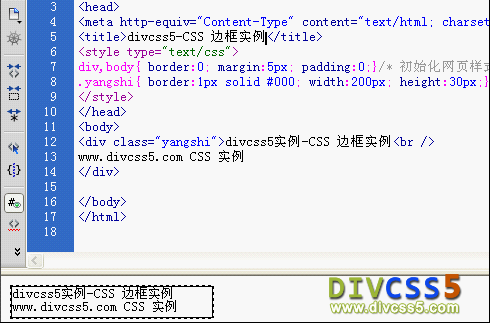
上图为CSS 边框(CSS border)实例主要片段代码截图
说明:以上代码对应显示效果,看到实线以外虚线是因DW软件特自动对DIV box区加虚线,实际浏览是没有此虚线,特此说明。
以上CSS边框实例浏览:
如果不了解引入html:
三边有边而一边没有设置技巧
如左右下有边框并且样式为黑色1PX宽度实线边框,而上边没有边框。
CSS 代码: border:1px solid #000; border-top:none;
注意border:1px solid #000; 和border-top:none;前后顺序不能调换。因为CSS读取有从上到下、从左到右读取原理,而先设置了整个边框样式,后再加上声明顶部上边边框为“none”没有意思,即实现该实例要的样式。从而无需分别设置下、左、右,从而节约一定代码。
总结CSS 边框,常见对对象设置CSS样式使用属性代码:border:1px solid #000;

















