一、下划线基础
CSS控制下划线出现用到地方 -
在网页中常常使用来人对象文字内容加上下划线。
使用单词:
text-decoration -了解:
text-decoration : none || underline || blink || overline || line-through
text-decoration下划线单词值参数:
none : 无装饰
blink : 闪烁
underline : 下划线
line-through : 贯穿线
overline : 上划线
二、HTML常规下划线标签 -
在HTML直接使用下滑线标签“U”即可对对象文字加下划线。
实例:
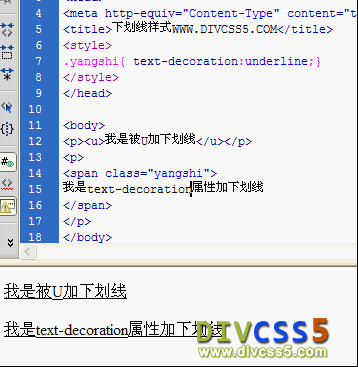
<u>我被U标签加下滑线</u>
三、CSS控制对象下划线属性样式 -
下面我们进行使用“U”标签和text-decoration进行设置下划线实例对比如下图

四、下划线高级运用 -
我们接下来为大家讲解常见,当随便经过时候文字对象被加下划线。
代码如下:
| <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>下划线演示</title> <style> .yangshi a{ text-decoration:none;}/* 鼠标经过热点文字被加下划线 */ .yangshi a:hiver{ text-decoration:underline;}/* 鼠标经过热点文字被加下划线 */ </style> </head> <body> <p> <span class="yangshi"> <a href="http://www.divcss5.com">divcss5</a> </span> </p> </body> </html> |
请将以上代码复制新建HTML即可查看该实例样式。更详细超链接讲解请进DIV CSS超链接。
基础

















