中float认识及css float用法
float是什么意思?
float是浮动,翻译成中文也是浮动意思。进入对应中了解float基本信息。
float的作用
通过定义float(浮动)让层块,向左或向右(靠)浮动。
float语法:
float : none | left |right
参数值:
none : 对象不浮动
left : 对象浮在左边
right : 对象浮在右边
接下来我们来通过一个讲解float使用技巧。
实验一
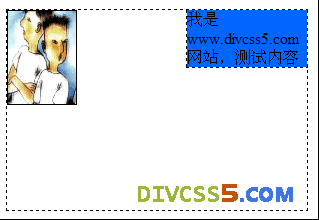
Css样式实例内容,我们让文字和图片在一个固定宽度div层内,让蓝色背景文字内容居右,小图片居左。
www.divcss5.com 演示最终效果图如下

1、首先我们设置一个最外层的宽度为300px,高度为200px的为box的代码如下(知识点是什么意思)
.box{width:300px; height:200px;}
2、设置box内的文字内容部分命名为yangshi,并设置背景为蓝色,宽度为120px,居右浮动
.yangshi{ width:120px; float:right; background:#0066FF;}
3、设置图片居左浮动div+css样式
img { float: left;}
4、body内的div布局,代码如下
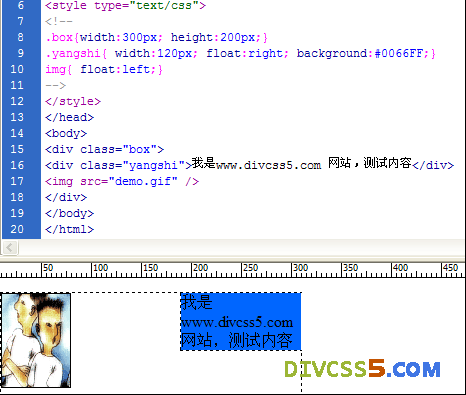
| <div class="box"> <div class="yangshi">我是www.divcss5.com 网站,测试内容</div> <img src="demo.gif" /> </div> |
说明:这里img标签是链接外部图片,图片名为demo.gif
最终演示结果截图

CSS实验二
接下来我们演示使用div+css让这里小图片居右(上个例子是居左),蓝色背景文字内容区居左(上个例子是居右)(扩展)。这里我们只需要改变yangshi的float:right;为float:left和图片css样式img { float: left;}为img { float: right;}
CSS代码如下:
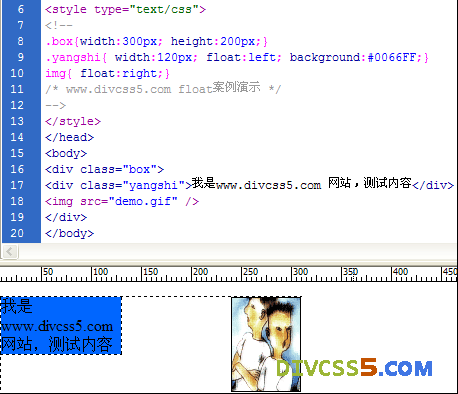
| .box{width:300px; height:200px;} .yangshi{ width:120px; float:right; background:#0066FF;} img{ float:left;} |
中的和内容不变
最终演示结果截图如下:

希望通过以上两个对你认识float有帮助。希望大家多少实际操作实践试试!
基础

















