css对文字设置-css文字-css font
接下来我们介绍下,必须掌握的知识——css对文字的设置或者说css文字样式学习。
可以设置文字的样式css font有哪些
开发中设置字体常用单词英文css font-可进入查看更详细CSS 文字知识
font、(字体)、(字大小)、(字样式)、(加粗)、(下划线)、(字母大小写)、(英文大小写)、(间隔)
接下来,我们一一实例讲解通过css文字控制方法
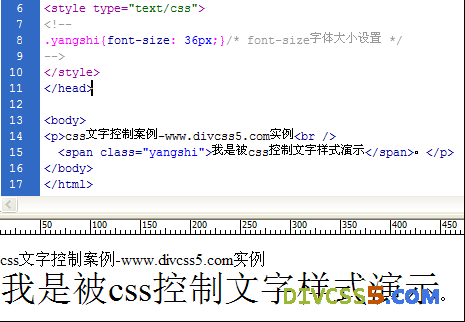
1、字体大小使用到font-size,实例如下

首先设置了font-size的值为36px,则下面结果显示字体比较大。
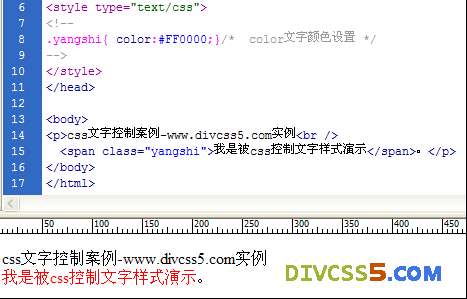
2、文字的颜色使用css中color颜色属性通过color更样式值设置文字样式的颜色为红色

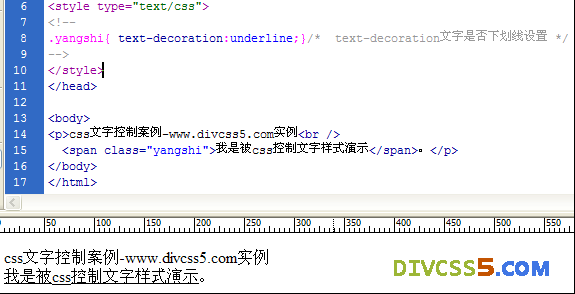
3、Css来控制文字的下划线方法css font,用到text-decoration可以进css手册了解对应值,你还可能还希望了解,样式、

4、文字的间隔-进入详细的了解
5、文字的字体-用到属性font-family,字体设置图例如下

一般font-family字体可以跟常见的“宋体”,“新宋体”,“黑体”,注意的是不能自己设置不参加的字体样式,虽然在自己电脑上可能自己设置字体能表现出了,但是一般电脑用户都没有添加字体的,所以在这里字体只能设置常见,系统自带的字体,而不能设置自己安装的字体。
电脑自带字体,和常设置文字字体有黑体、新宋体、宋体、Arial, Helvetica, sans-serif等
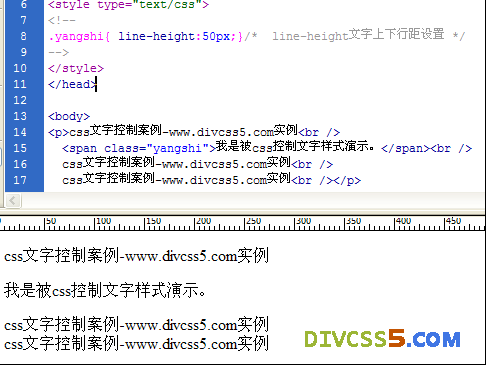
6、文字的上下行间距,使用到css文字设置单词line-height,这里设置line-height:50px;

可以看到演示css font文字段“我是被css控制文字样式演示。”离上下文字间隔距离是通过来实现。也许你需要了解。
7、字体样式(斜体)使用到css样式中font-style标签设置如font-style: italic,当然可以使用<em>标签将文字变为斜体

8、字加粗方式-可以直接对需要加错文字前加<b>文字后加</b>或<strong></strong>来实现,对文字的加粗,这里你可以用css来控制对文字加粗。这里用到font-weight来设置如font-weight:bold;

这里的值可以为100-900不等的方式为值,值越大字体越粗,如果值为bold则为正常加粗,同使用b或strong一致效果。
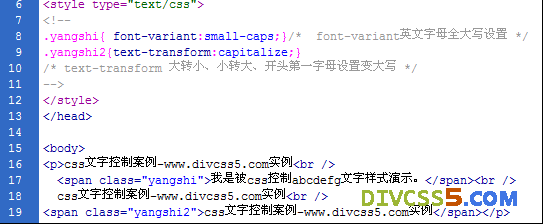
9、英文字、字母大小写css font。使用css中font-variant字母全大小,如font-variant:small-caps;,选择性大小写text-transform如text-transform:capitalize;开头第一个字母大写。

text-transform语法text-transform : none | capitalize | uppercase | lowercase
参数:
none : 无转换发生
capitalize : 将每个单词的第一个字母转换成大写,其余无转换发生
uppercase : 转换成大写
lowercase : 转换成小写
font-variant语法font-variant : normal | small-caps
参数:
normal : 正常的字体
small-caps : 小型的大写字母字体
提升与扩展思维css font
代码:font:12px/1.5 Arial, Helvetica, sans-serif;
一般常用以上代码定义一个网页的文字的css样式意思,这段代码以上是字体的大小是12px,line-height为1.5倍字体尺寸,字体是Arial, Helvetica, sans-serif。
Css font提升图例讲解

这样一定义可以节约很多代码,使用更简便以上即是网站为大家通俗的介绍css font,css文字相关知识与实例图讲。
基础

















