CSS文本基础知识
- 目录
-
这里讲解 文本,主要介绍文本字段换行、文本文字间间隔、文本缩进、文本文字上下排间隔等文本样式
DIV CSS文本知识整理
1、文本字段换行 - html中使用<br />和<p>
2、文本上下排字间间隔 -
使用CSS属性单词:line-height 作用:定义对象行高,后面跟具体的数值和单位
line-height-示例:
div {line-height:22px; }
即定义行高为22px
3、CSS文本缩进 -
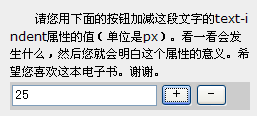
使用CSS单词:text-indent 作用:设置对象中的文本的缩进,后面也跟具体数值和单位text-indent DIV+CSS示例:
div { text-indent : 25px; }
即定义对象内开头的文字往后缩进25px
效果如下:
 4、文本文字间间隔 -
4、文本文字间间隔 -
使用单词letter-spacing作用:设置对象内文本字与字之间间距距离,后跟具体数值和单位CSS教程示例:
div {letter-spacing:5px; } 即定义字与字之间距离为5px

更多学习方法 - 更多CSS 单词可进入查看-知识+CSS实例。
基础

















