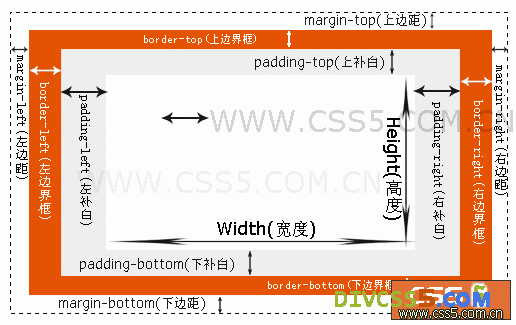
Xhtml网页有人说像盒子一样的,通过把内容信息封装起来的结构网页,在可视的结构中各元素被呈现为了二维平面。图解如下:

二维平面图解
下面我们来详细分解下:
最内的白色区为内容信息展示区,可以是图片也可以是文字,而内容呈现区由高度(height)、宽度(width)来控制;内容呈现区域被外层矩形补白()(灰色区)包围着,该层不能设置颜色,但是是透明呈现内容的背景色;接着是CSS元素的边框(border)(红色区域),这是外框边框可设置宽度和颜色、实线、虚线等样式;最外层白色区域虚线与红色区间是边界距离(),它与元素的外部相邻的盒子间距也是无色透明也无颜色设置样式。
divcss5提供基础教程!
基础

















