1)
对表单进行外观美化的插件

2)
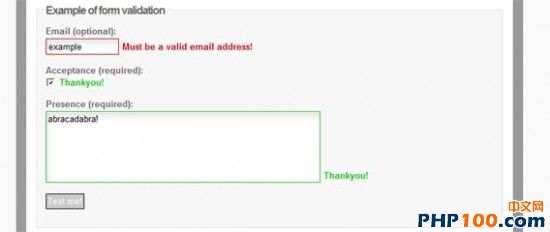
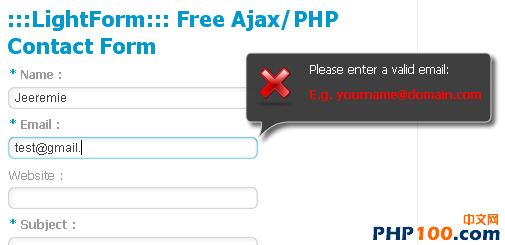
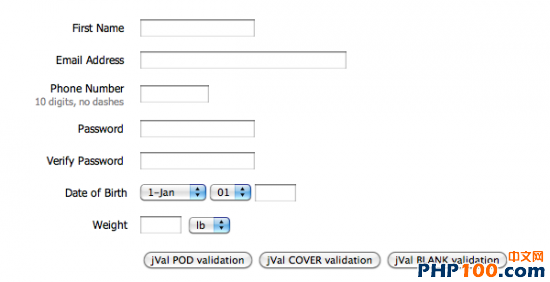
LiveValidation 是一个轻量的表单验证库。除了传统的验证功能,还提供实时验证,可以一边输入一遍验证。Ruby on Rails 用户可能会发现这个库非常好用,因为他们的命名规则和参数十分近似。该库既有独立版本,又有一个 Prototype 版本。

3)

4)
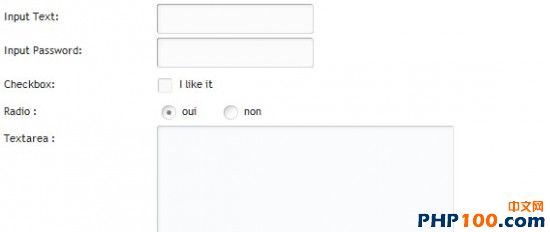
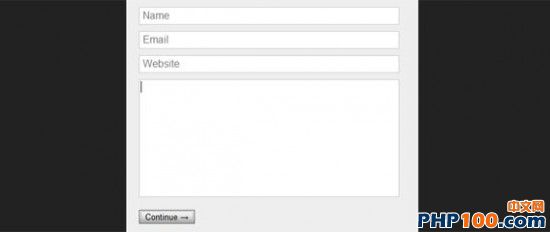
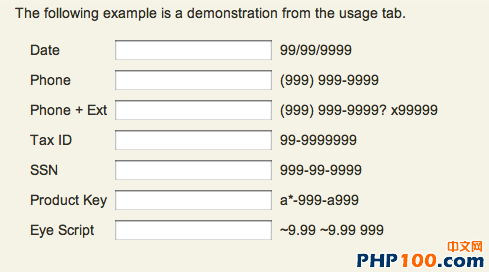
这是一个用来对表单进行处理使之支持直接在编辑框中显示提示信息的插件

5)
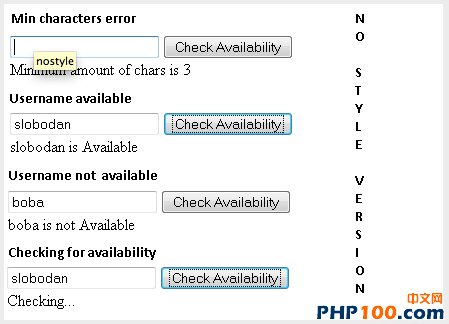
检查用户名是否有效的插件

6) F

7) A
这个jQuery插件提供一种新颖,有趣的验证码校验方式。它让用户从几种备选的图标中,选中一种拖到一个指定的地方来实现校验。

8 ) P
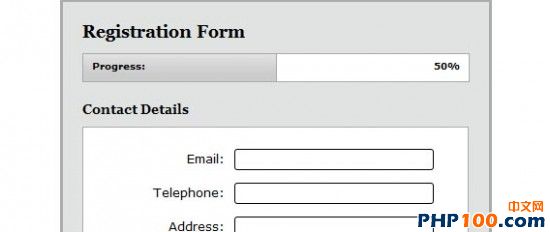
表单完成状态的进度显示

9)

10) M

11)

12) L

13)
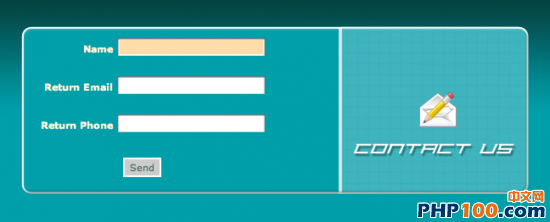
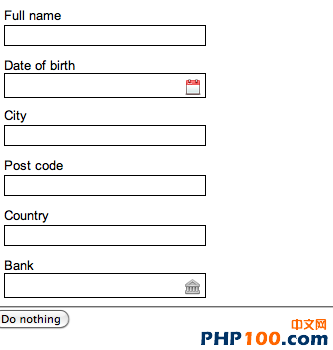
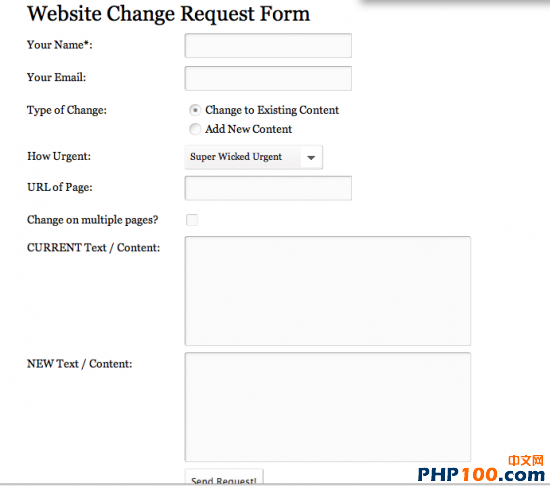
Contactable is a jQuery plugin designed to make contact/feedback forms simpler and more accessible. This plugin will enable you to create a contact form on any page of a site with minimal effort.

14) P
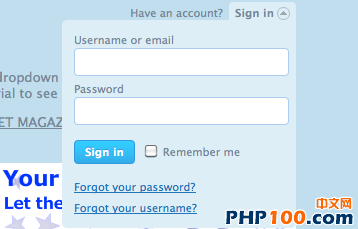
Twitter’s running a new homepage with clean and easy design. Look at the top right of Twitter’s homepage, you’ll see the sign in button which will drop down the login form.

15)

16)

17) A
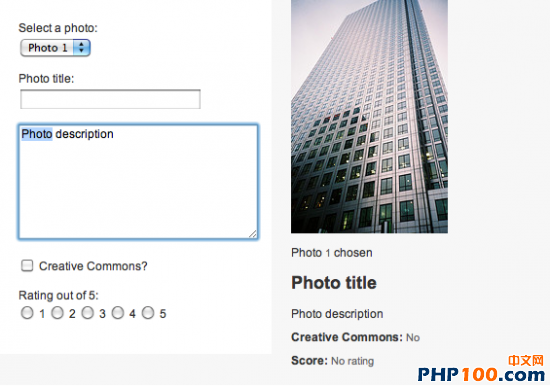
This screencast walks through the code that powers a fairly advanced web form. It utilizes jQuery to hide and show inputs as needed as well as power three plugins.

19) M
Magicpreview automatically updates selected elements on a page based on form fields. Perfect for previewing forms.

20) S
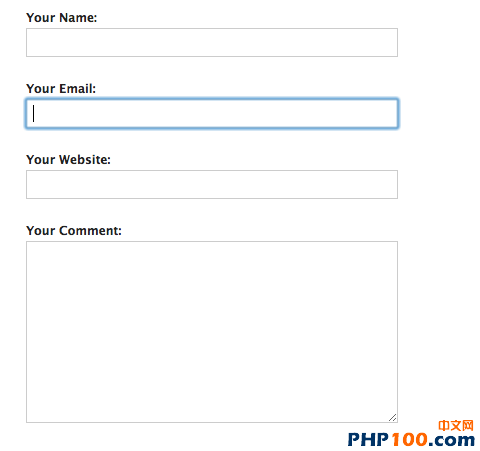
In this tutorial I’ll show you how easy it is to do just that — submit a contact form that sends an email, without page refresh using jQuery! (The actual email is sent with a php script that processes in the background).