主题功能说明:
1. 不需改动任何文件,安装ZTI就可轻松实现
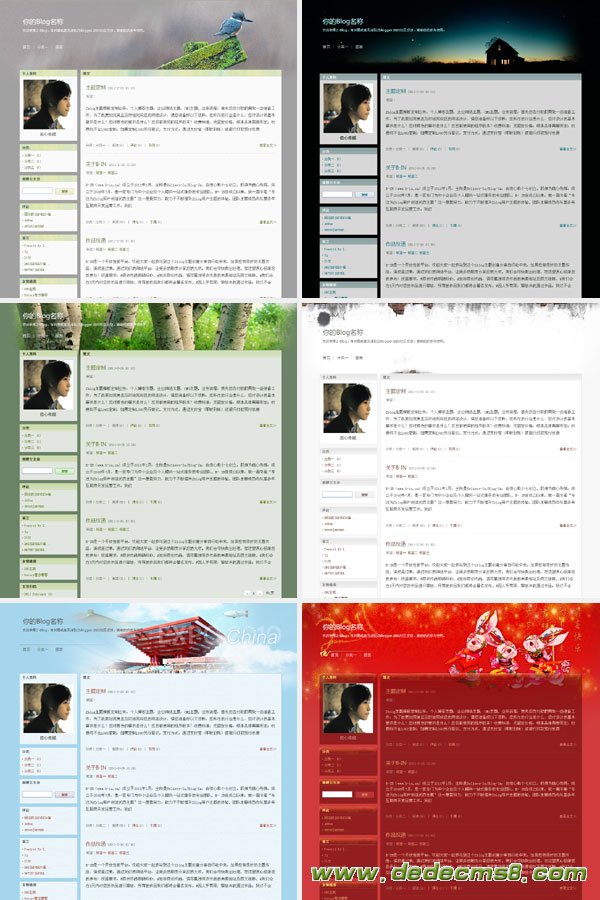
2. 七个主题自由选择,风格不同,随心所欲
3. 自带随机样式插件,开启后每次登陆风格不同
4. 自带延迟图片加载插件
5. 评论支持Gravatar
6. SEO优化
7. 页面及CSS做了备注,方便初阶者修改
8. 适用1.8版本,通过XHTML 1.0,CSS2.1和CSS3验证,符合W3C标准
Zblog 认证主题中有一款《凡一-参考新浪博客皮肤》是08年刚接触Zblog随便研究的,代码均不成熟,但却获得了广大爱好者的支持。这次的主题CSS重新编 写,更符合W3C标准。不改动任何程序源文件,只要轻松安装就能实现。自带随机样式,浏览者每次开启你的页面均不同风格。
详细安装说明(只要4步):
1、本地安装ZTI文件。

2、后台 - 链接管理 - 导航条,代码换成如下:
<span><a href="<#ZC_BLOG_HOST#>">首页</a></span><span>& lt;a href="<#ZC_BLOG_HOST#>catalog.asp?cate=1">分类一</a>< /span>......<span class="last"><a href="<#ZC_BLOG_HOST#>guestbook.asp">留言</a></span>
这里可以任意修改,class="last"是指最后一条链接的样式,右边没有分隔线。
3、随机样式说明:
后 台 - 主题样式管理 上面的菜单多加了“仿新浪主题设置”,在“获得更多主题”左边。每个CSS对应样式如下:2011(2011红红火火)、birch(白桦林)、 bird(翠鸟)、china(世博中国馆)、home(家)、south(忆江南)、year(岁月)。

4、头像及名称在皮肤的INCLUDE文件夹下,图片为avatar.gif,180px*180px,自行替换,名称不变;name.html是写名称的文件,打开修改下,这里是为了避免有些博客主的博客名称太长而设置。
缩略图