中午在D8论坛(bbs.dedecms8.com)逛的时候,看到一个不错的帖子,帖子内容是关于织梦DedeCMS调用多级子栏目的,拿来测试分享下。
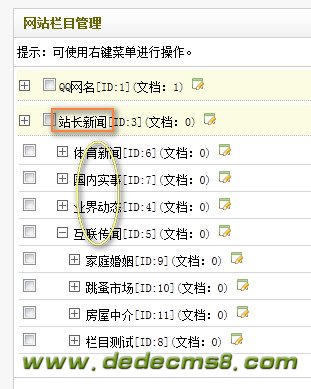
测试版本DedeCMS v5.7,后台已建栏目目录,如下图1所示:

图1 后台栏目结构
现在,我们先来调用顶级栏目“站长新闻”,以及其下的子栏目,如图2所示:

图2
当前栏目typeid值为3,所以代码如下:
| {dede:channelartlist typeid='3,3'} <a href="{dede:field name='typeurl'/}">{dede:field name='typename'/}</a> <hr><!-- 这里我们加一个横线,已区分顶级栏目、子栏目,此处为注释文字,可以删除--> {dede:channel type='son' noself='yes'} <a href="[field:typelink/]">[field:typename/]</a><br /> {/dede:channel} {/dede:channelartlist} |
效果图:

图3
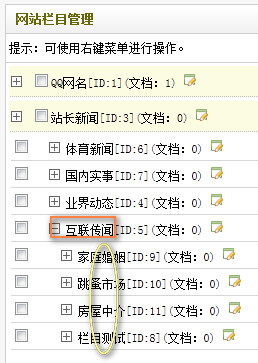
我们再来调用二级栏目“互联传闻”,以及其下的子栏目,栏目结构如图4:

图4
其栏目typeid值为5,所以代码如下:
| {dede:channelartlist typeid='5,5'} <a href="{dede:field name='typeurl'/}">{dede:field name='typename'/}</a> <hr><!-- 这里我们加一个横线,已区分顶级栏目、子栏目 --> {dede:channel type='son' noself='yes'} <a href="[field:typelink/]">[field:typename/]</a><br /> {/dede:channel} {/dede:channelartlist} |
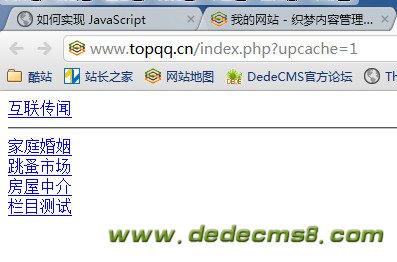
效果图:

图5
接下来,我们来调用两个栏目(站长新闻、互联新闻),以及他们各自的子栏目,他们对应typeid为3和5,所以代码如下:
| {dede:channelartlist typeid='3,5'} <a href="{dede:field name='typeurl'/}"><b>{dede:field name='typename'/}</b></a>(上一级栏目)<br> {dede:channel type='son' noself='yes'} <a href="[field:typelink/]">[field:typename/]</a><br /> {/dede:channel} <hr><!-- 这里我们加一个横线,区分2个不同栏目的调用效果 --> {/dede:channelartlist} |
效果图:

图6
转载请注明:DedeCMS交流论坛 https://bbs.dedecms8.com/
标签:
织梦调用子栏目















