DedeCMS自学教程5、顶部添加横向导航。本节以DedeCMS默认风格为例,所以,如果你站点使用的不是默认模板,要灵活修改。

DedeCMS自学教程5、织梦CMS顶部添加横向登录框 图1

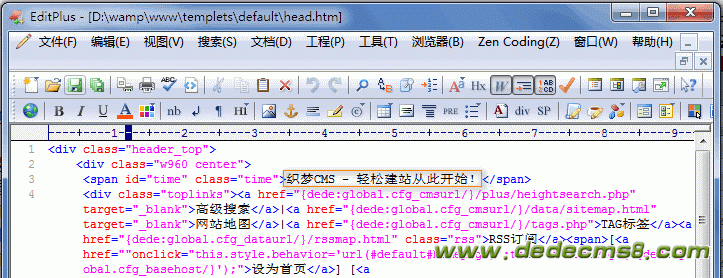
DedeCMS自学教程5、织梦CMS顶部添加横向登录框 图2
|
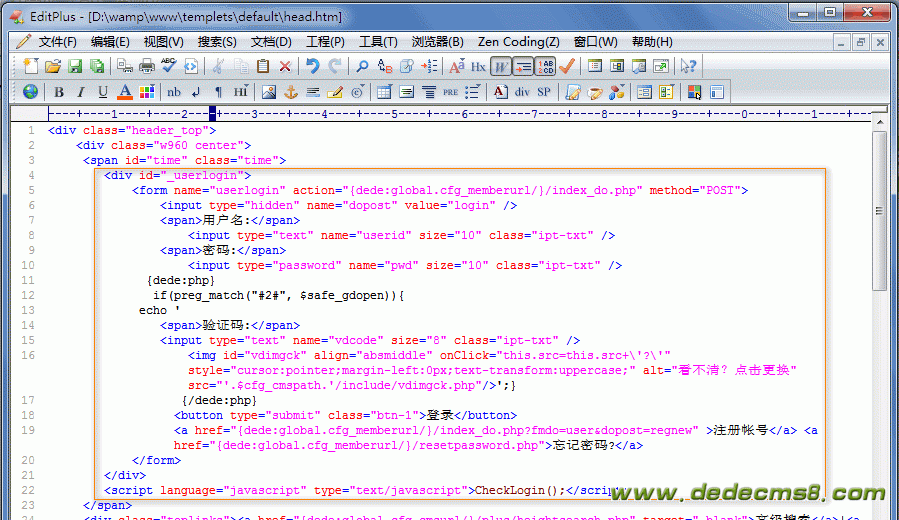
<div id="_userlogin"> <form name="userlogin" action="{dede:global.cfg_memberurl/}/index_do.php" method="POST"> <input type="hidden" name="dopost" value="login" /> <span>用户名:</span> <input type="text" name="userid" size="10" class="ipt-txt" /> <span>密码:</span> <input type="password" name="pwd" size="10" class="ipt-txt" /> {dede:php} if(preg_match("#2#", $safe_gdopen)){ echo ' <span>验证码:</span> <input type="text" name="vdcode" size="8" class="ipt-txt" /> <img id="vdimgck" align="absmiddle" onClick="this.src=this.src+\'?\'" style="cursor:pointer;margin-left:0px;text-transform:uppercase;" alt="看不清?点击更换" src="'.$cfg_cmspath.'/include/vdimgck.php"/>';} {/dede:php} <button type="submit" class="btn-1">登录</button> <a href="{dede:global.cfg_memberurl/}/index_do.php?fmdo=user&dopost=regnew" >注册帐号</a> <a href="{dede:global.cfg_memberurl/}/resetpassword.php">忘记密码?</a> </form> </div> <script language="javascript" type="text/javascript">CheckLogin();</script> |
改后:

DedeCMS自学教程5、织梦CMS顶部添加横向登录框 图3