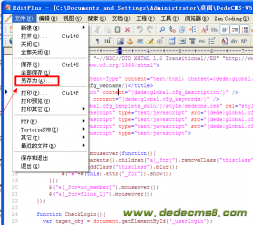
打开 /templets/default/js/changeSkin.js
把
- $(function(){
- var cookie_skin = $.cookie("MyCssSkin");
- switchSkin(cookie_skin);
- addEvent();
- });
修改为:
- $(function(){
- var cookie_skin = $.cookie("MyCssSkin");
- if (cookie_skin) {
- switchSkin(cookie_skin);
- }
- else
- {
- switchSkin('dedecms_skins_1');
- }
- addEvent();
- });
其中dedecms_skins_1修改为你需要的默认色系。
织梦dedecms模板通用安装方法http://www.dedecms8.com/dedecms/dedecms-fz/388.html
dedecms_skins_0 绿色
dedecms_skins_1 蓝色
dedecms_skins_2 红色
dedecms_skins_3 桃红色
dedecms_skins_4 黑色
dedecms_skins_5 褐色
由于以上方法是用js来控制,所以打开的时候会先加载默认绿色再变为修改后的颜色。
默认颜色的样式是在/templets/default/style/dedecms.css中定义,需要直接修改默认颜色的朋友直接对比dedecms_skins_x.css来修改即可,但是此方法会导致默认绿色失效。





![DedeCMS首页调用栏目文章和分类信息的标签[图文教程]](http://www.dedecms8.com/uploads/allimg/1305/1_0531212524V33.jpg)









这方法没用啊